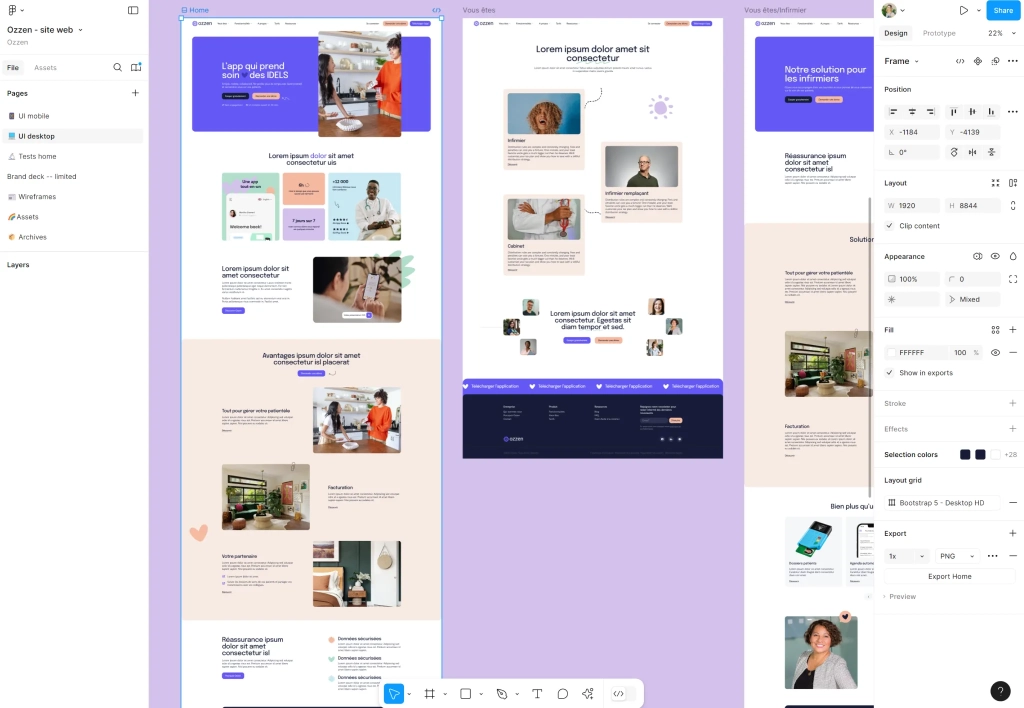
L’interface des fichiers de design de Figma est découpée en plusieurs parties, une barre d’outils, une barre latérale gauche, une barre latérale droite et le canevas.

Canevas
Le canevas désigne votre espace de travail. C’est ici que vous allez placer et organiser vos différents éléments graphiques afin de créer des maquettes, templates…

Se déplacer dans le canevas
Zoomer/dézoomer
Vous pouvez utiliser le zoom pour voir de plus près une création ou au contraire s’en éloigner dans le but d’avoir une vue d’ensemble. Pour ce faire, maintenez la touche CTRL ou CMD de votre clavier et utiliser la molette de votre souris. Vous pouvez également utiliser votre trackpad en rapprochant deux doigts pour effectuer un zoom arrière et en éloignant deux doigts pour un zoom avant.
Se déplacer dans l’espace
Pour vous déplacer dans le canevas, maintenez la barre espace enfoncée, puis cliquez et faîtes glisser pour vous déplacer sur le canevas. Vous pouvez aussi utiliser le trackpad en posant deux doigts et en les faisant glisser dans la direction voulue pour déplacer le canevas.
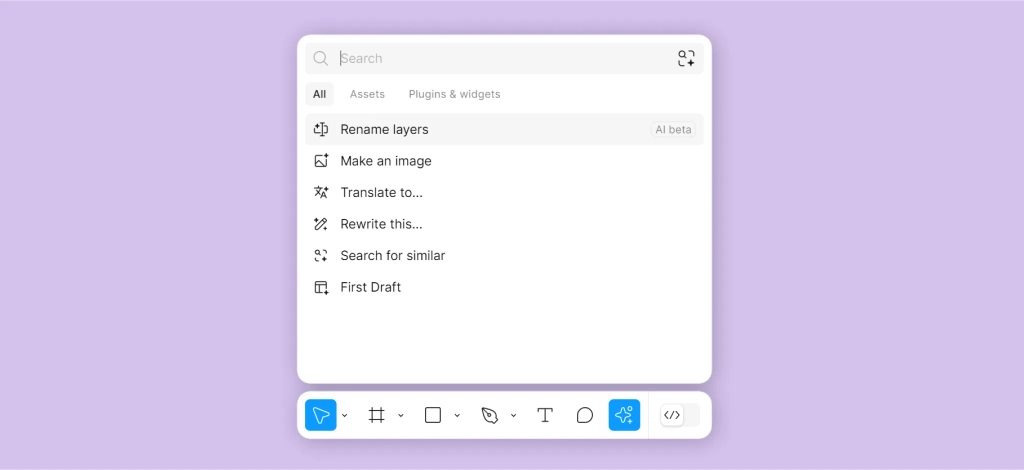
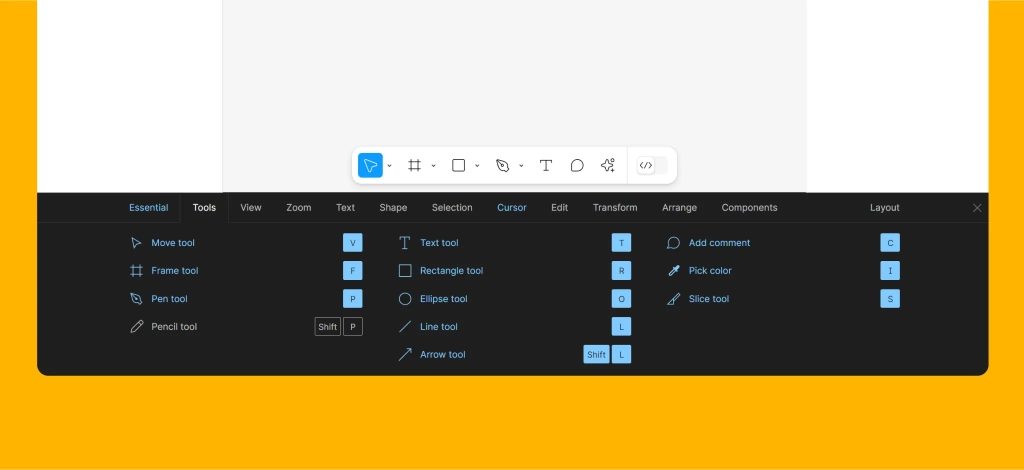
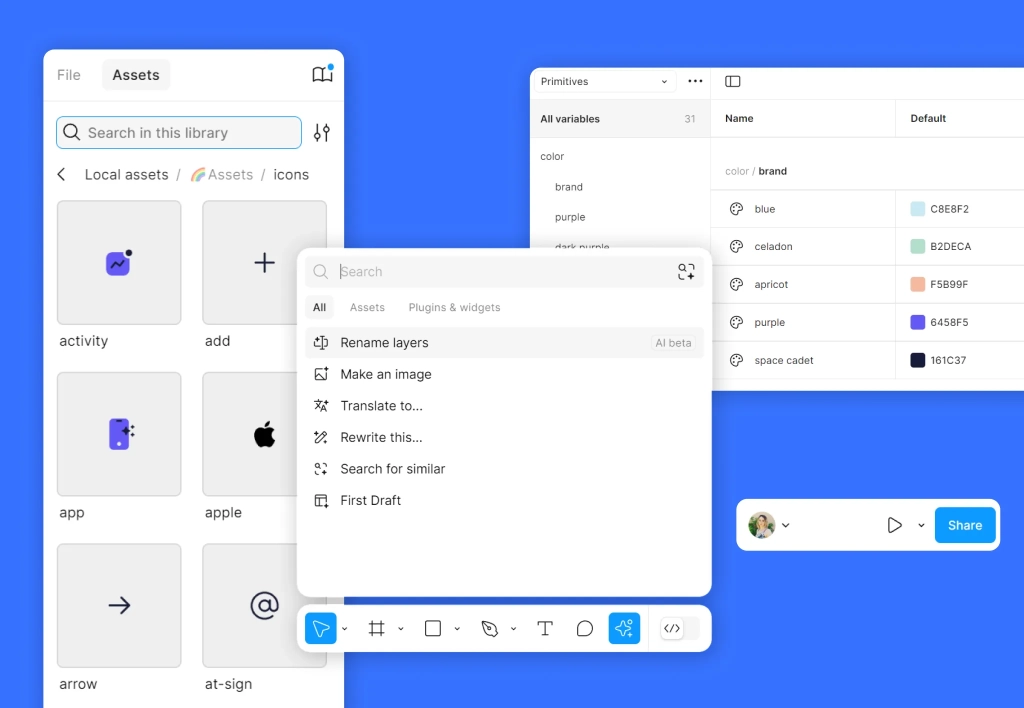
Menu d’actions
Au sein des fichiers de design Figma, vous pouvez retrouver le menu d’actions qui vous permet d’accéder à différents outils. Vous pouvez naviguer entre les différents outils pour sélectionner, redimensionner des claques, créer des formes, ajouter des calques de texte, etc. Il vous permet également d’accéder à différentes fonctionnalités dont les fonctionnalités d’IA ✨

N’hésitez pas à apprendre quelques raccourcis clavier pour gagner en rapidité ! Figma menu > Help and account > Keyboard shortcuts

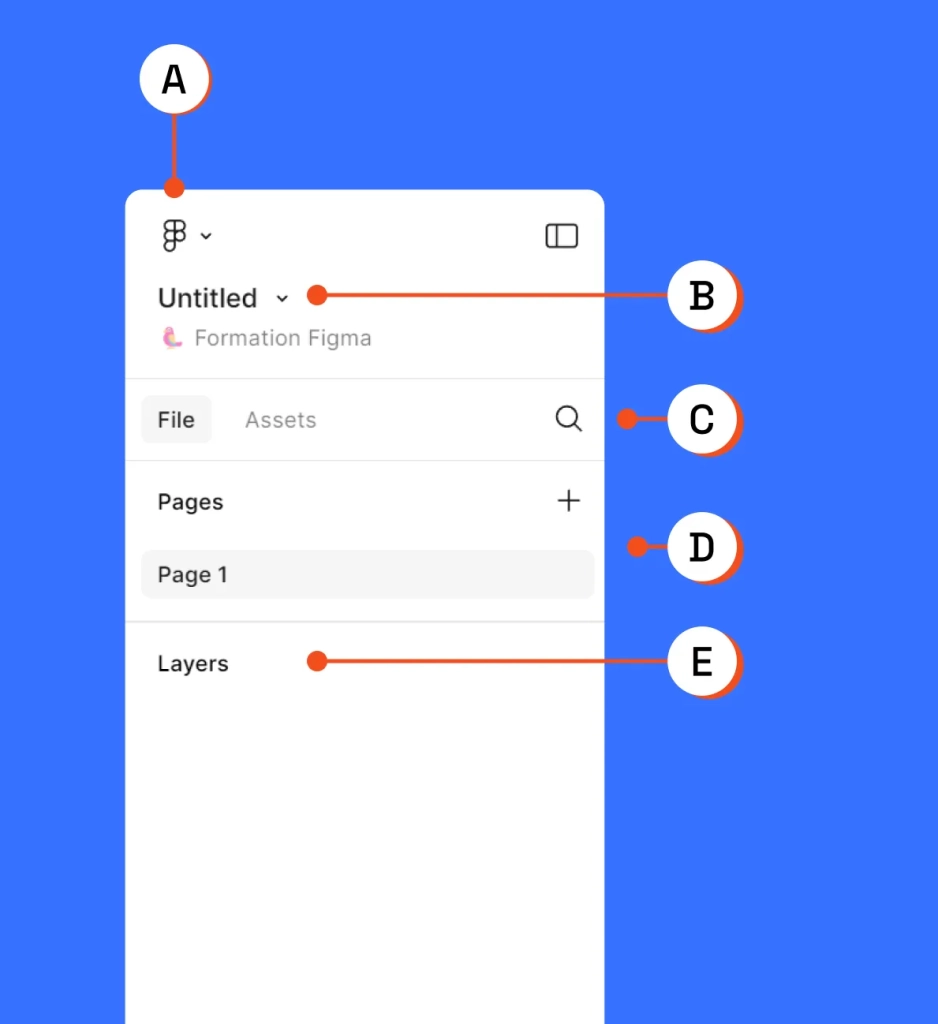
Barre latérale gauche
La barre latérale gauche regroupe le menu principal, le menu secondaire, les layers (calques), assets (ressources) et les pages.

- Menu principal
- Menu secondaire
- Onglet « File » et « Assets », recherche
- Pages
- Layers (calques)
Par défaut, quand vous ouvrez un nouveau fichier, vous serez sur l’onglet « File », vous pouvez changer facilement d’onglet en un clic pour accéder à vos composants (ou librairies externes) dans l’onglet « Assets ».
Menu principal et secondaire
En haut de la barre latérale gauche, vous avez accès à deux menus.
Le premier, le menu principal (identifiable avec le logo de Figma) vous permet d’accéder aux paramètres de Figma : fichier, édition, vue, préférences…
Le second est caché à côté du nom du fichier (si vous venez de créer le fichier, celui-ci a pour nom « Untitled »). Ce second menu permet d’accéder aux options du fichier comme l’historique, la possibilité de dupliquer, supprimer le fichier.
Les pages et calques
Dans l’onglet « File » vous allez retrouver les différentes pages de votre fichier de design Figma ainsi que les calques présents sur chacune des pages.
Les pages
Les pages vous permettent d’organiser vos fichiers en séparant par exemple les différentes étapes du projet. Chaque page dispose de son propre canevas. Pour ma part, voici les pages que je crée habituellement dans le cadre d’un projet de webdesign :
- 📱 UI Mobile
- 🖥️ UI Desktop
- 🔬 Tests home
- 📰 Wireframes
- 🌈 Assets
- 📦 Archives
Un fichier Figma créer par mes soins contenant tous les essentiels (pages, grilles, icônes …) pour démarrer sereinement un projet.
Renommer une page
Par défaut, dans tout nouveau projet, nous avons une page appelée « Page1 ». Essayons donc de la renommer. Pour ce faire, double-cliquez sur le nom de la page afin qu’elle soit surlignée en bleu. Renommez la page en « Par ici » et appuyez sur Entrée (ou cliquez en dehors) pour valider et quitter.
Ajouter une page
Maintenant que nous savons renommer nos pages, ajoutons-en une nouvelle. Cliquez sur le bouton + (« Add new page ») en haut à droite de la section « Page ». Renommer la page en « Non, c’est par là ».
Réorganiser les pages
Pour réorganiser les pages, c’est très simple, il vous suffit de cliquer et de maintenir sur le nom de la page puis de glisser la souris vers le haut ou vers le bas. Vous verrez apparaître une barre noire vous indiquant où la page va se positionner. Relâcher et c’est bon !
Si vous le souhaitez, vous pouvez créer un séparateur entre les pages. Créer une page et renommez-la en « —« .
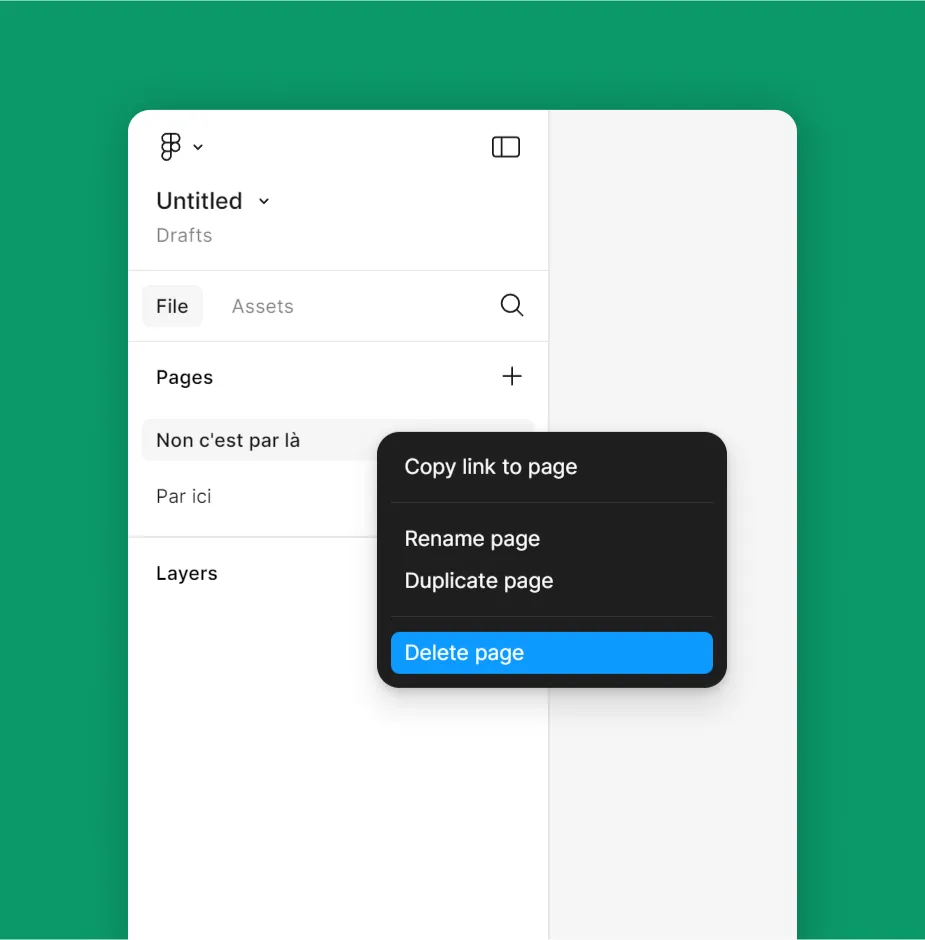
Supprimer, dupliquer une page
Pour supprimer ou dupliquer une page, vous devez faire un clic droit sur cette dernière puis sélectionner l’action souhaitée dans le menu qui s’ouvre.

Les calques
Chaque élément que vous rajoutez à votre fichier, que ce soit du texte, une forme, etc, est appelé layers (calque). Dans Figma, vous pouvez voir la liste de l’ensemble de ces éléments dans le panneau latéral à gauche, onglet “Layers”.
Cela vous permet d’avoir une meilleure vue d’ensemble de vos éléments graphiques et de modifier les propriétés de chaque élément individuellement.
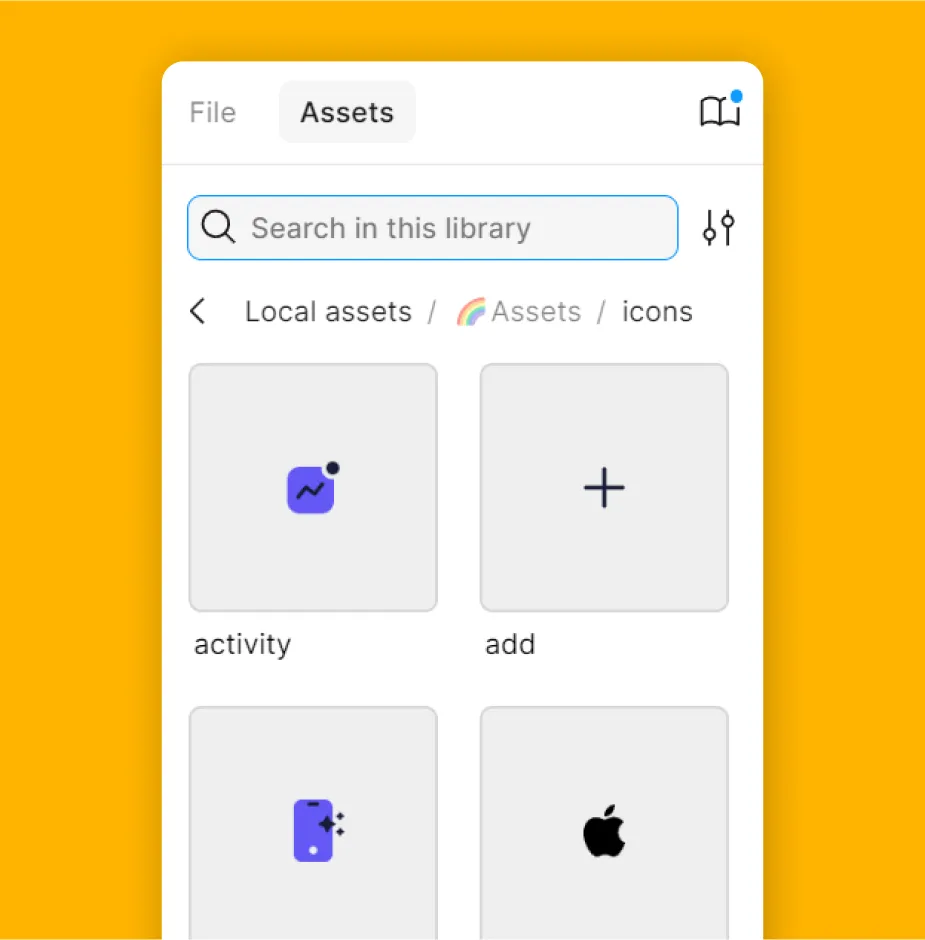
Assets (ressources)
En concevant, vous allez avoir besoin de créer des composants. Tous vos composants (boutons, icônes …) se retrouvent dans l’onglet Assets. Pour ajouter un composant à votre canevas, il vous suffit de cliquer et de le faire glisser dans ce dernier.

Les composants sont des éléments que vous allez pouvoir réutiliser dans votre design.
Ils permettent de gagner du temps et de garder de la cohérence entre vos pages, mais aussi entre vos différents projets.
Barre latérale droite
La barre latérale droite des fichiers de design Figma regroupe deux onglets : Design et Prototypes.
Design
L’onglet design vous donne accès à l’ensemble des propriétés de votre design. Lorsqu’un calque est sélectionné, vous allez pouvoir modifier ses propriétés (couleurs, forme, typo …).
Prototype
L’onglet prototype vous permet d’activer toutes les fonctions liées au prototypage, que ce soit la création d’interaction ou de flux utilisateurs.
Maintenant que nous avons fait un rapide tour, nous allons pouvoir commencer à designer !

Espace discussion