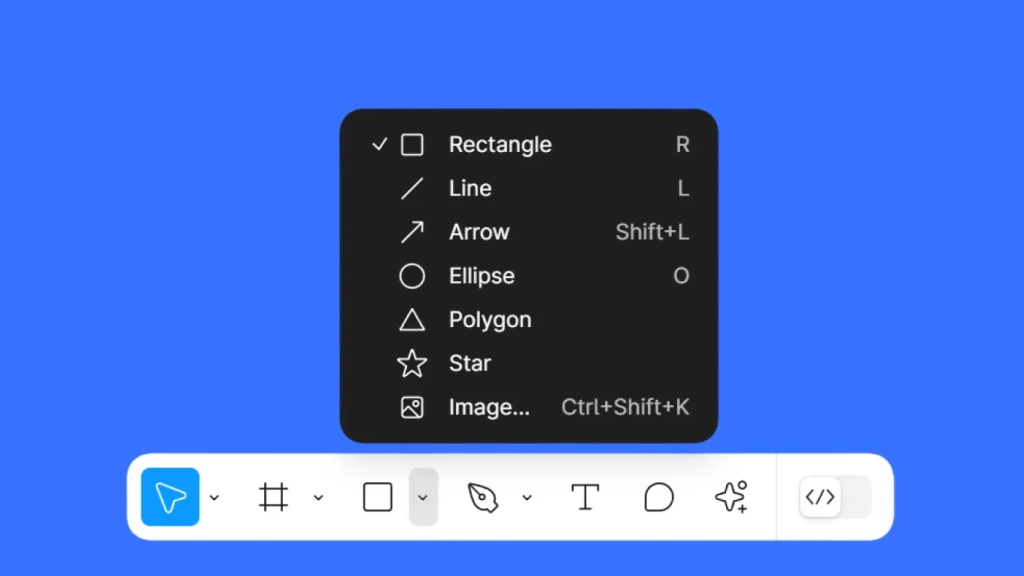
Maintenant que vous savez ce qu’est un calque, nous allons commencer par créer une forme. Dans votre barre d’outils en bas, au centre, cliquez sur ▿ à côté de l’outil rectangle. Vous verrez alors un menu avec une liste de formes de base disponible dans Figma :
- Rectangle
- Line
- Arrow
- Ellipse
- Polygon
- Star
- Place image/video…

Choisissez la forme Ellipse. Votre curseur va se transformer en croix. Sur votre canevas, cliquez et glisser pour voir apparaître votre forme. Afin de dessiner un cercle parfait, maintenez la touche Shift de votre clavier, cela vous permettra de garder les mêmes proportions. Relâchez quand vous estimez que la taille vous convient.
Formes spéciales
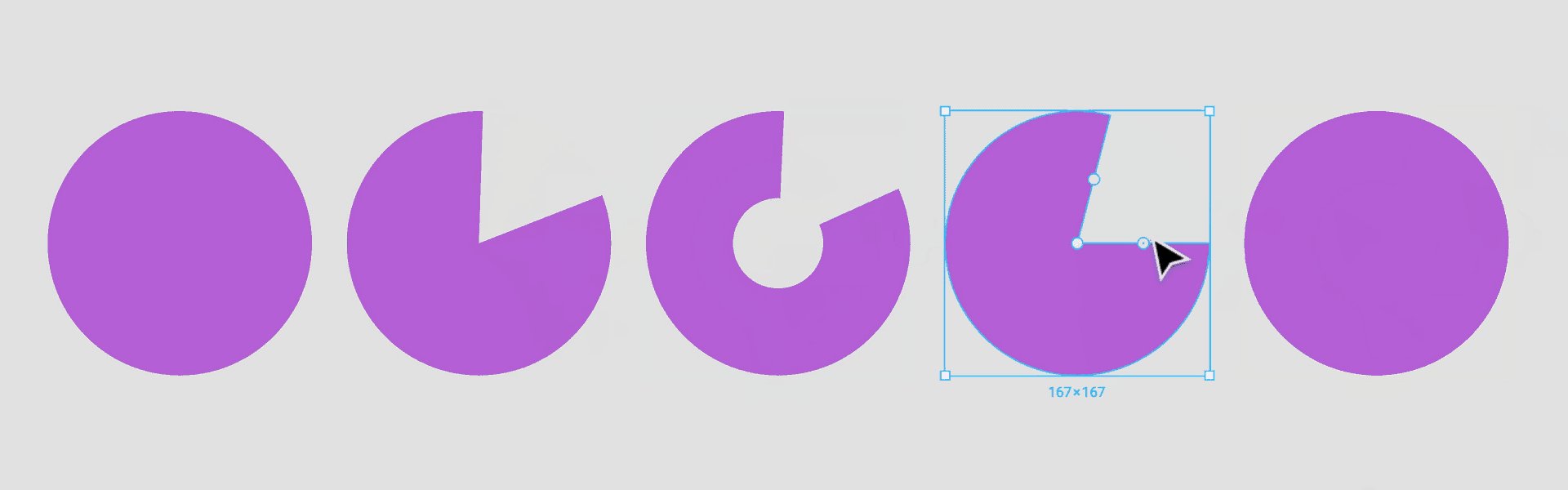
Il y a trois formes spéciales dans Figma : ellipse, polygon, star. Elles sont spéciales, car contrairement aux autres formes, elles possèdent des “poignées” (point blanc aux contours bleus) supplémentaires permettant de créer d’autres formes rapidement. Ces poignées sont visibles quand vous placez votre curseur au-dessus de la forme une fois cette dernière sélectionnée.
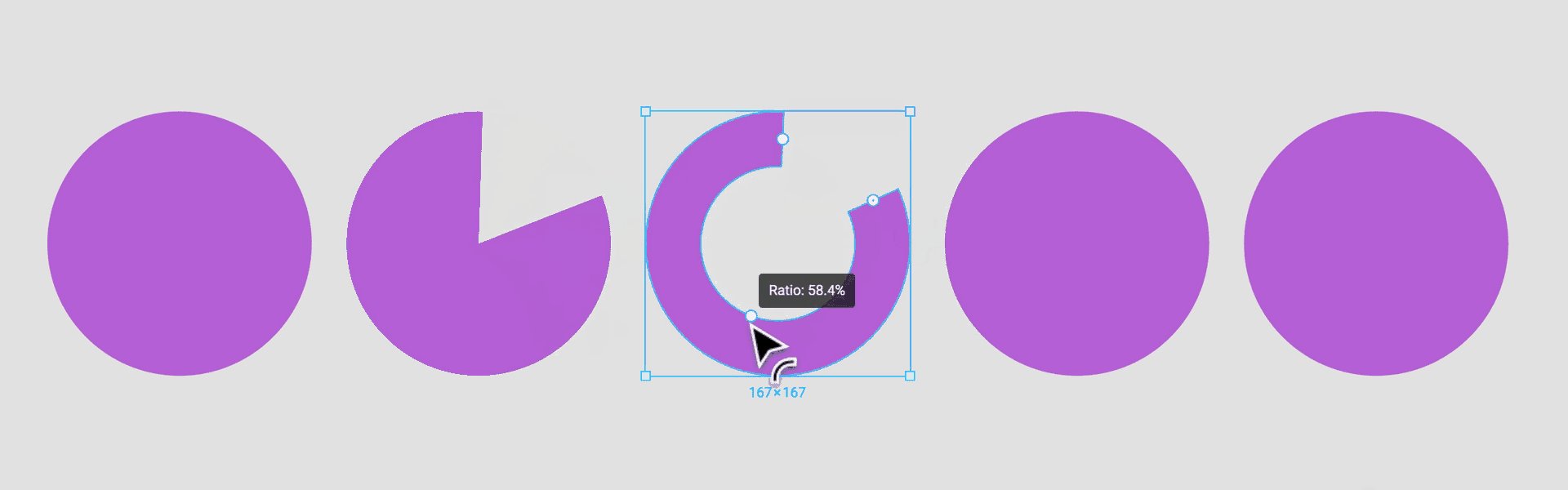
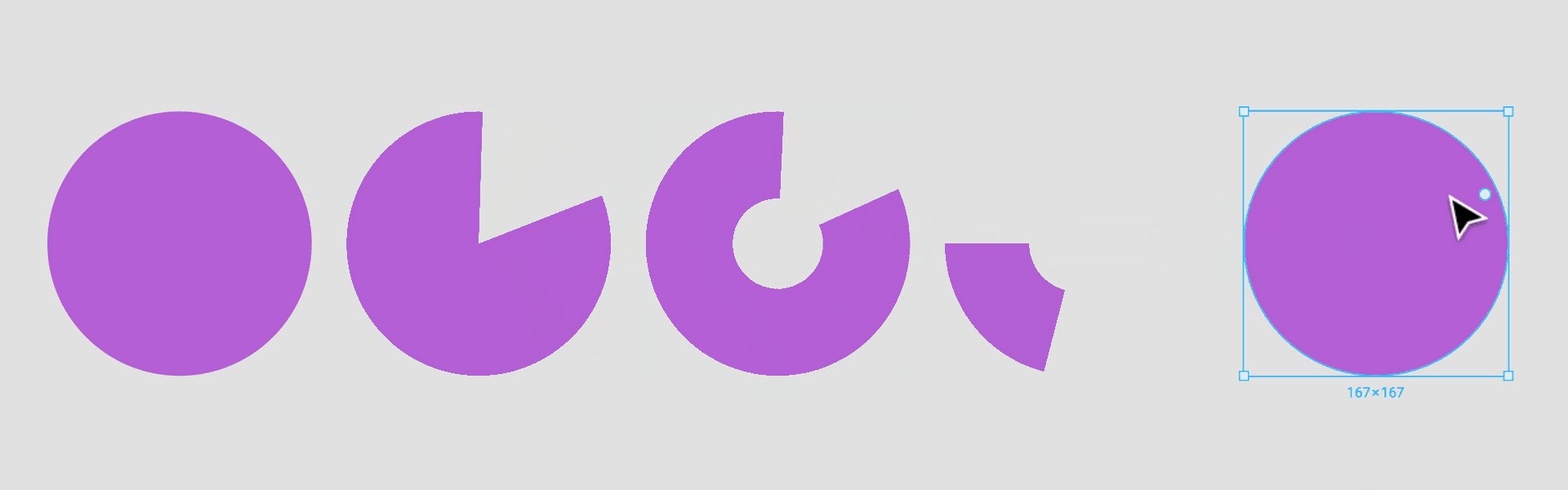
Si vous prenez l’exemple de notre cercle et que vous sélectionnez la poignée puis la faites glisser vers le bas, vous verrez que notre cercle se transforme en camembert. Vous pouvez jouer avec cette forme et aussi la transformer en anneaux, etc.

Au moment où vous dessinez votre forme, un nouveau calque est apparu dans votre panneau de gauche. Ce dernier porte le nom de “Ellipse” en référence à la forme que vous venez d’ajouter. Vous verrez que quand commencer à avoir beaucoup d’éléments graphiques imbriqués les uns dans les autres, il sera bien plus facile de les sélectionner via le panneau calque !
Redimensionnez votre forme
Autour de votre forme, vous devriez voir un cadre bleu (si ce n’est pas le cas, cliquez sur votre forme pour la sélectionner ou cliquez sur le calque “Ellipse” dans votre panneau à gauche). Placer votre souris aux bords de ce cadre et vous verrez une flèche apparaître. Cette flèche indique la direction dans laquelle vous pouvez redimensionner votre forme.
Cliquez et maintenez sur le bord droit du cadre bleu. En bougeant votre souris de droite à gauche, vous pouvez changer la largeur de votre ellipse.
Maintenez Option / Alt pour redimensionner des formes à partir de leur centre.
En changeant la largeur de votre forme, vous vous êtes peut-être aperçu que cela changeait également les dimensions renseignées dans le rectangle bleu situé en dessous.
Trouver ses propriétés
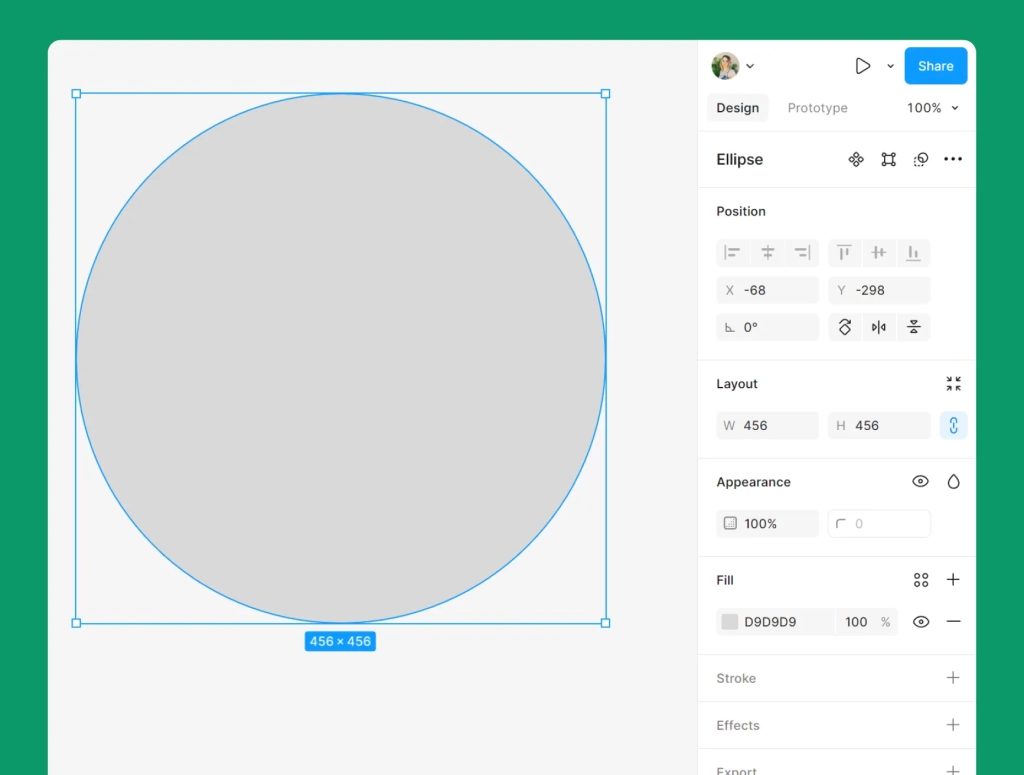
Quand votre forme est sélectionnée, vous remarquerez que cela change le contenu de la barre latérale droite. C’est normal, vous voyez maintenant les propriétés de l’élément sélectionné.

Regardons alors un peu de plus près ! Vous voyez d’abord le nom du type d’élément sélectionné (ici une Ellipse). Sur la même ligne, juste à droite, vous avez plusieurs petites icônes. Ces icônes sont des actions que vous pouvez réaliser (nous y reviendrons plus tard).
En dessous, vous avez la Position de votre Ellipse par rapport à son espace* ainsi que des raccourcis pour l’alignement, la rotation, etc.
*Ici, c’est la position par rapport au canevas, mais ce ne sera pas toujours le cas ; si un élément se trouve dans une Frame (un conteneur) alors ce sera sa position dans la Frame.
Le Layout indique les dimensions de votre forme, l’Apparence son opacité, Fill ses propriétés de remplissage (couleurs, dégradé …). Stroke pour les contours et enfin Effects pour rajouter des effets (ombre portée, flou …). Toutes ses propriétés sont modifiables et changent en fonction de l’élément sélectionné.
Additionner, soustraire plusieurs formes
Maintenant que nous avons notre forme, nous allons voir comment la fusionner avec une autre afin d’en créer une nouvelle !
Si vous êtes familier avec les logiciels de la suite Adobe, vous avez déjà sûrement utilisé le pathfinder. Pour ceux qui ne connaissent pas, le pathfinder est une fonctionnalité qui permet de faire une combinaison d’objets. Dans Figma, cette fonctionnalité s’appelle Boolean, mais elle fonctionne exactement de la même manière, à une différence près, que nous verrons plus tard.
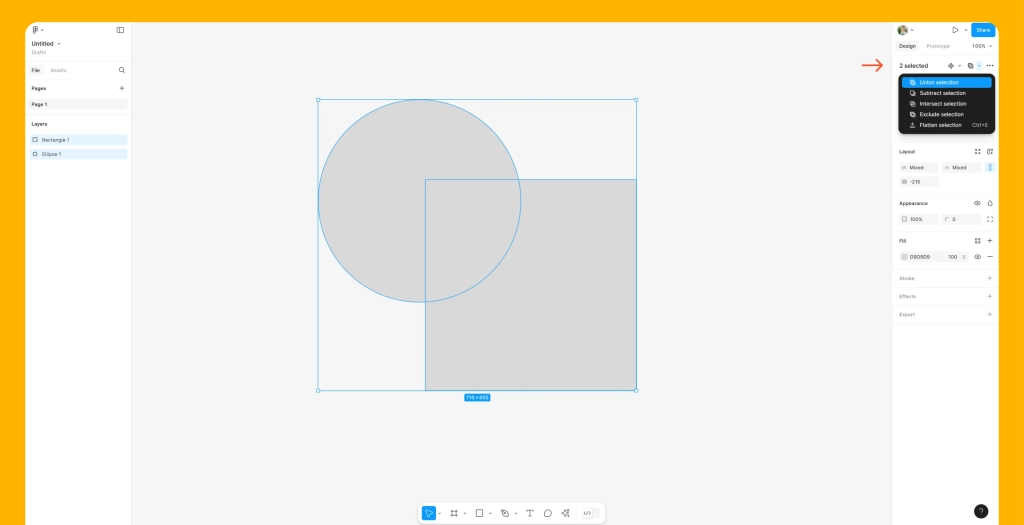
Pour utiliser le Boolean, créez une autre forme qui se juxtapose à notre cercle, par exemple un carré. Sélectionnez les deux formes et dans la barre latérale droite, vous devriez voir apparaître une nouvelle icône d’action : deux petits carrés collés ensemble (C’est le mode par défaut de Boolean qui permet de fusionner plusieurs éléments entre eux).

Si vous cliquez sur la petite flèche à côté, vous verrez apparaître tous les modes de la fonctionnalité Boolean. Il existe quatre modes :
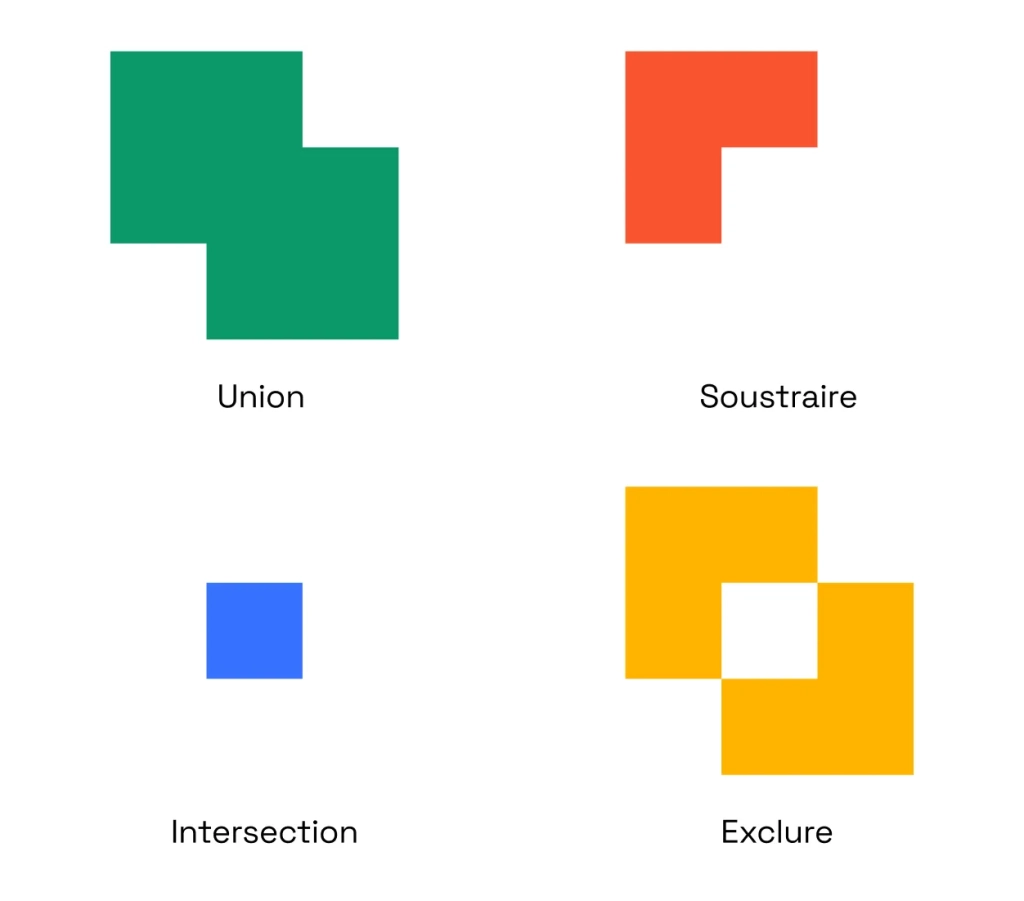
- Union : Combine les formes sélectionnées (mode par défaut)
- Soustraire : Supprime la zone de la forme géométrique dans le calque inférieur.
- Intersection : Crée un groupe dont la forme se compose uniquement des parties superposées
- Exclure : Affiche uniquement les zones des calques inférieurs qui ne se chevauchent pas.

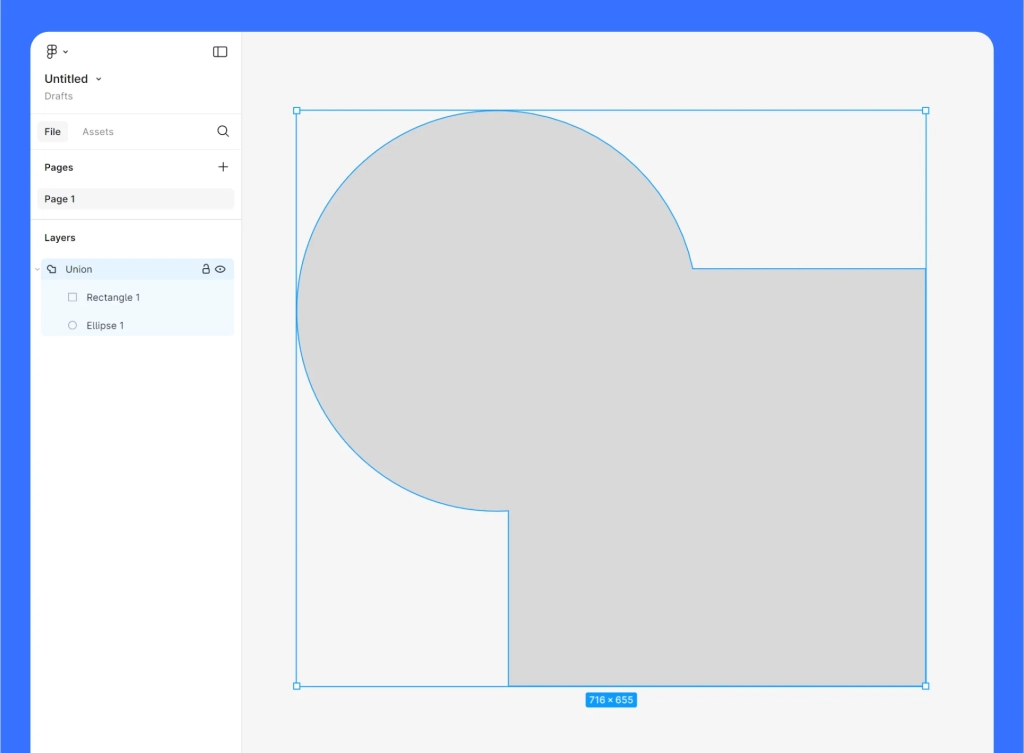
Essayons l’union. Sélectionnez vos deux formes boolean > union. Vous remarquerez alors que dans notre barre latérale gauche, vous n’avez plus qu’un seul calque, appelé “Union”.
La différence entre Figma et Adobe, c’est que dans Figma une combinaison n’est pas définitive. Si vous déroulez les calques (en cliquant sur la flèche à droite du nom), vous verrez que vous avez toujours accès à vos formes individuellement. C’est très pratique notamment pour ajuster précisément le rendu que vous souhaitez. Ici, tentez de déplacer votre carré sur le cercle puis cliquez sur votre canevas pour le désélectionner. Vous avez modifié votre forme fusionnée !

Si vous souhaitez figer votre nouvelle forme, utilisez boolean > flattern selection ou CTRL + E. Vous aurez alors une seule forme, pratique quand vous souhaitez la retravailler avec les points d’ancrage et poignées !

Espace discussion