Tous vos designs seront créés à partir d’une combinaison de plusieurs éléments, formes que nous allons appeler « calques ». Lorsque vous ajoutez un élément à votre canevas, vous verrez apparaître un nouveau calque dans votre barre latérale gauche, onglet Layers.
Ce concept de calques est très important, car c’est lui qui va régir la manière dont vos éléments vont se comporter, s’imbriquer.
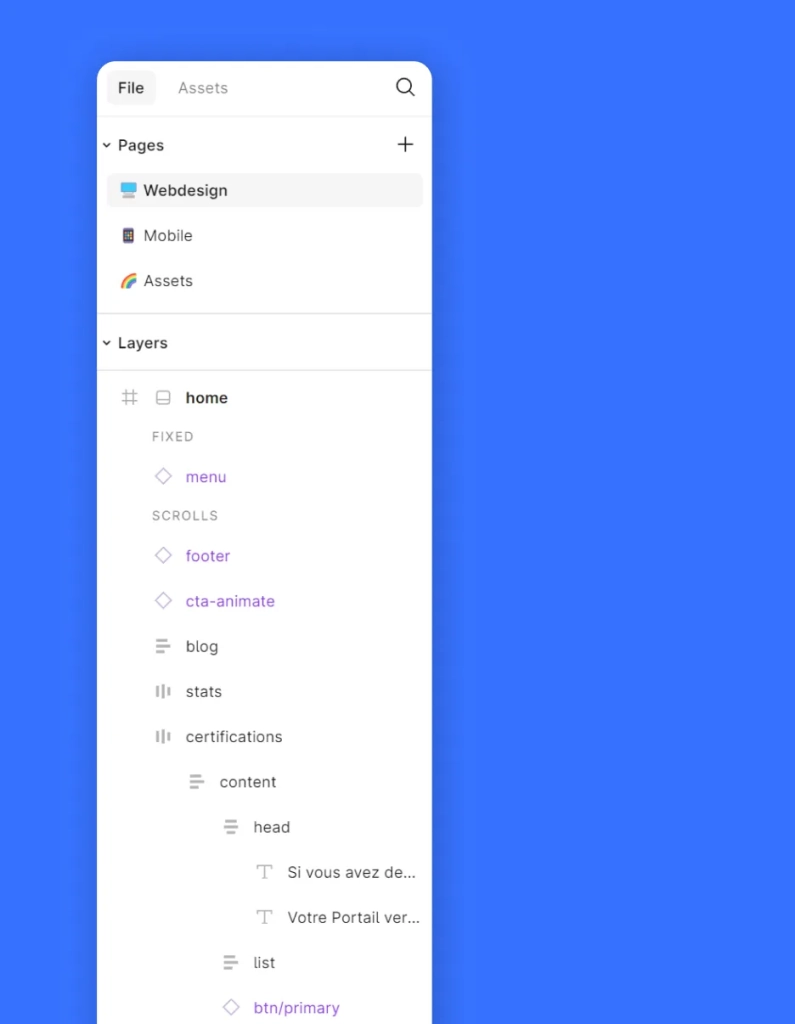
En fonction de la nature de l’élément (texte, image, forme, groupe …) vous aurez une icône différente à côté du nom de votre calque. Voici les différentes icônes que vous pourrez voir :
- Frame
- Groupe
- Composant
- Instance
- Texte
- Forme
- Image
- Auto Layout
- Section
- Gif ou vidéo

Le fait d’avoir un calque séparé pour chaque élément vous permet de modifier plus simplement les propriétés de celui-ci, de l’agrandir, de le déplacer ou encore d’ajuster son opacité par exemple.
Renommez vos calques
Prenez l’habitude de tout le temps renommer vos calques afin de leur donner un nom explicite. Cela vous permettra à vous, mais aussi à vos équipes de s’y retrouver plus facilement dans vos designs.
Aujourd’hui, vous pouvez utiliser l’IA pour renommer vos calques. Figma utilise du contexte (contenu, emplacement …) pour renommer vos calques. Cela vous aide à organiser vos calques et vous simplifie la tâche !
Modifier l’ordre
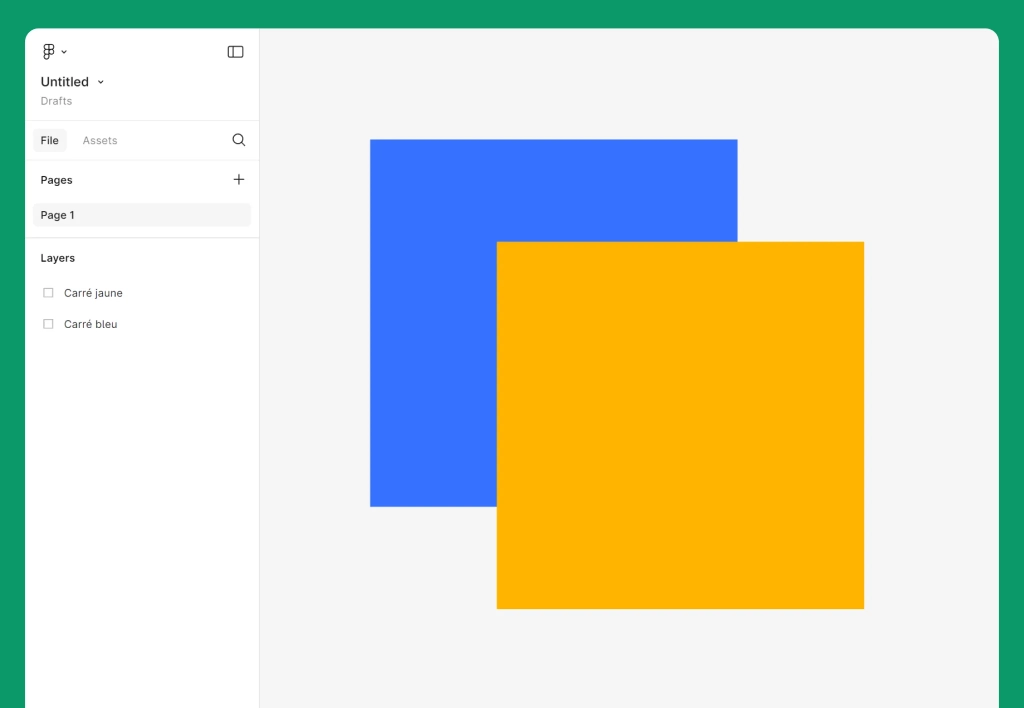
L’ordre dans lequel vos calques apparaissent à son importance. En effet, l’ordre détermine comment seront affichés vos calques dans votre canevas. L’ordre se fait du plus récent au plus ancien. Vous devez déplacer un calque vers le haut pour qu’il apparaisse “au-dessus” d’un autre.
Dans l’exemple ci-dessous, vous verrez que dans le panneau à gauche, section « Layers » nous avons deux calques : « Carré jaune » et « Carré bleu ». Le calque « Carré jaune » est le dernier calque à avoir été créé et l’on voit que dans le canevas, il se trouve donc au-dessus du carré bleu.
Si au contraire, je voulais mettre le carré bleu au-dessus du carré jaune, il me suffirait d’inverser l’ordre des calques dans le panneau « Layers ».

Regrouper des calques
Vous pouvez avoir plusieurs calques les uns à l’intérieur des autres cela se produit quand vous décider de grouper deux éléments ensembles ou de mettre plusieurs éléments dans une frame par exemple.
Pour savoir si un calque en contient d’autres, regardez si vous voyez une flèche à gauche dans de ce dernier dans le panneau calque. Pour afficher les calques à l’intérieur, il vous suffit de cliquer sur cette flèche, vous “déplierez” alors le contenu de votre calque.
On peut vite se retrouver avec un grand nombre de calques et cela devient ensuite plus compliqué de s’y retrouver. Sachez qu’il existe une astuce qui vous permet ou moins de “replier” tous vos calques. Pour ce faire, il vous suffit de sélectionner vos calques (cliquez sur un calque puis faites CTRL ou CMD + A, ils doivent tous apparaître en bleu) et maintenez CTRL ou CMD et cliquez sur la flèche à gauche d’un des calques pour tous les “replier”.

Espace discussion