Les différentes propriétés
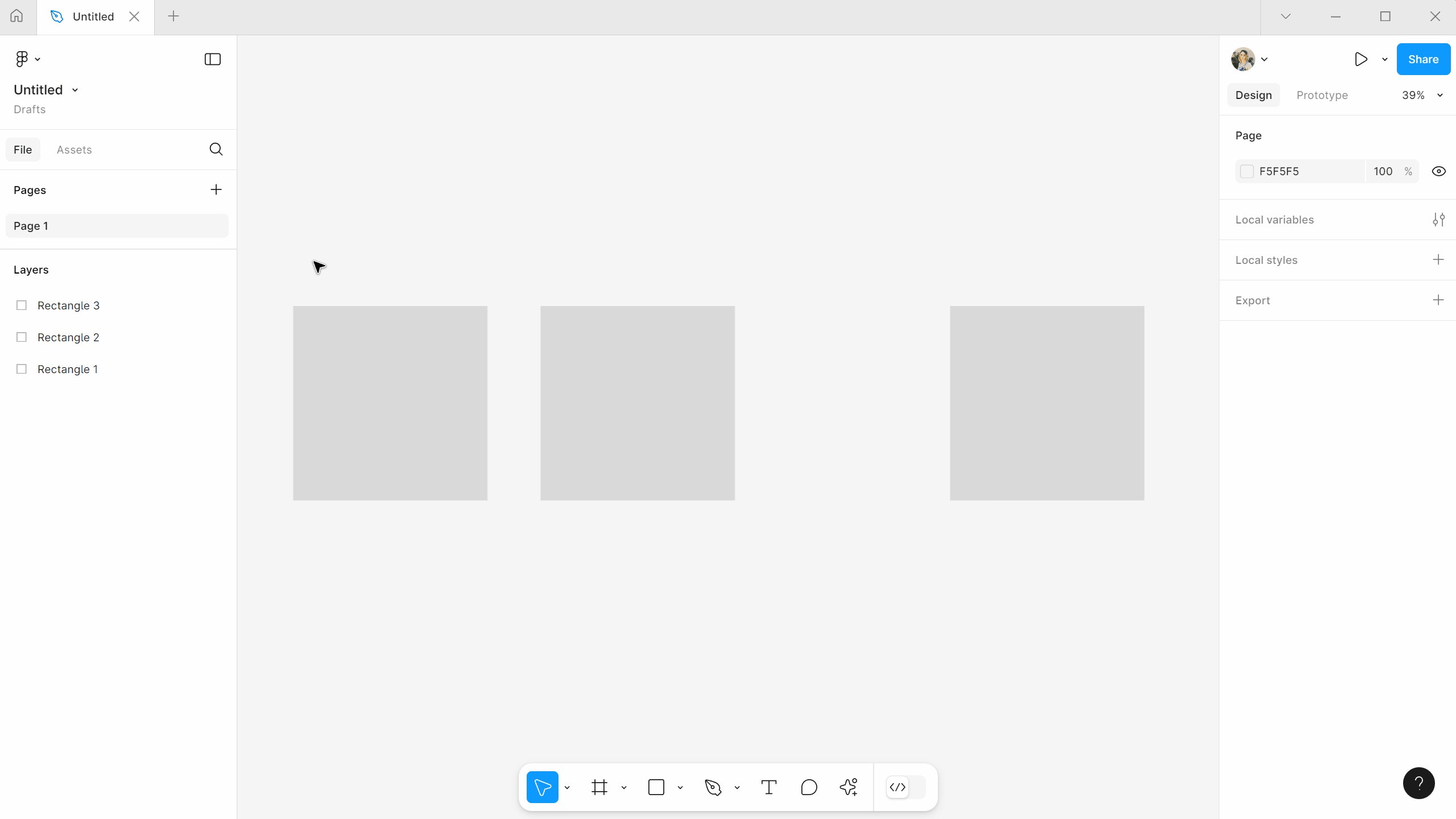
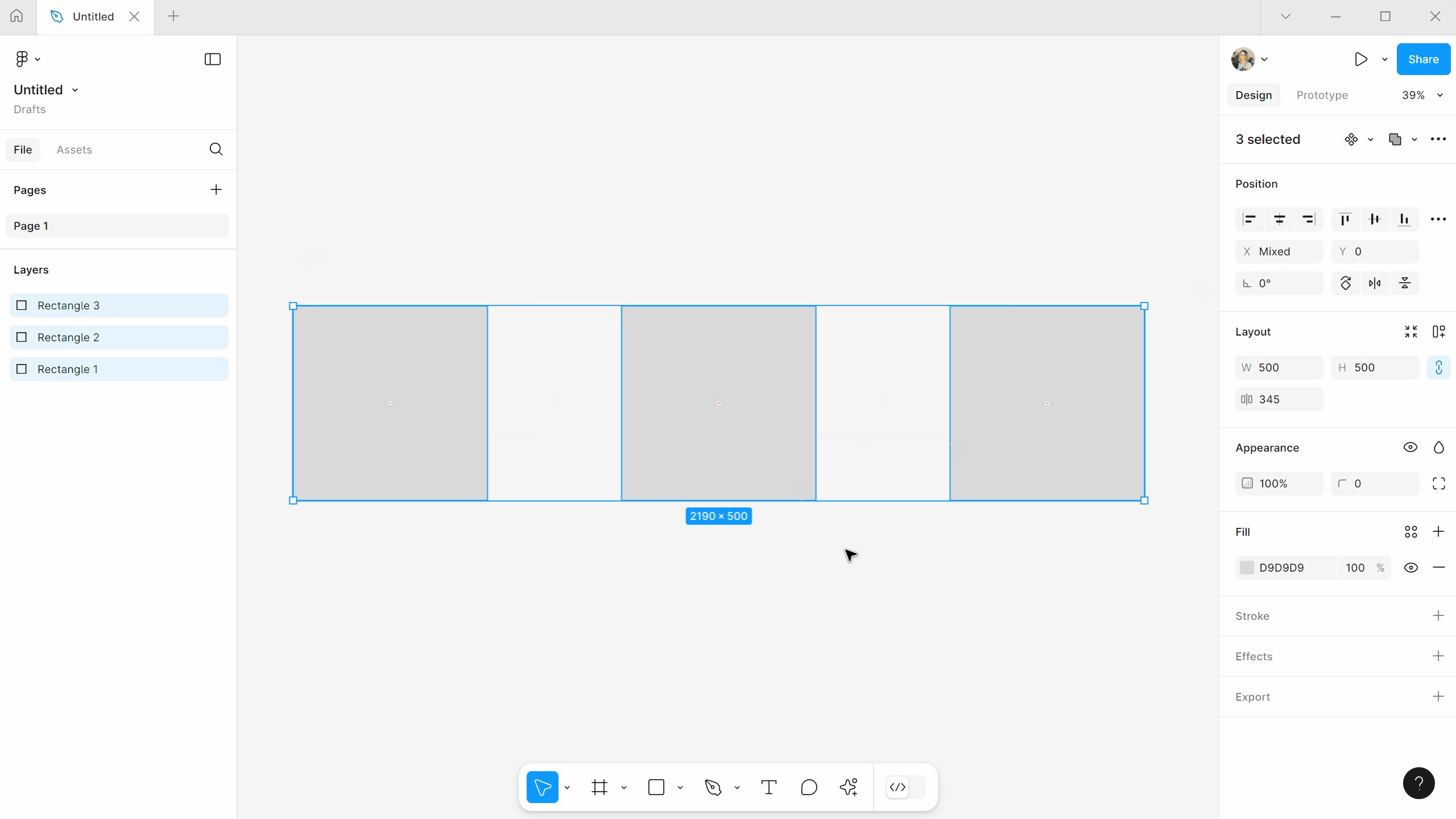
Pour mieux comprendre comment utiliser ces propriétés, je vous invite à dessiner trois carrés côte à côte, à des intervalles différents.
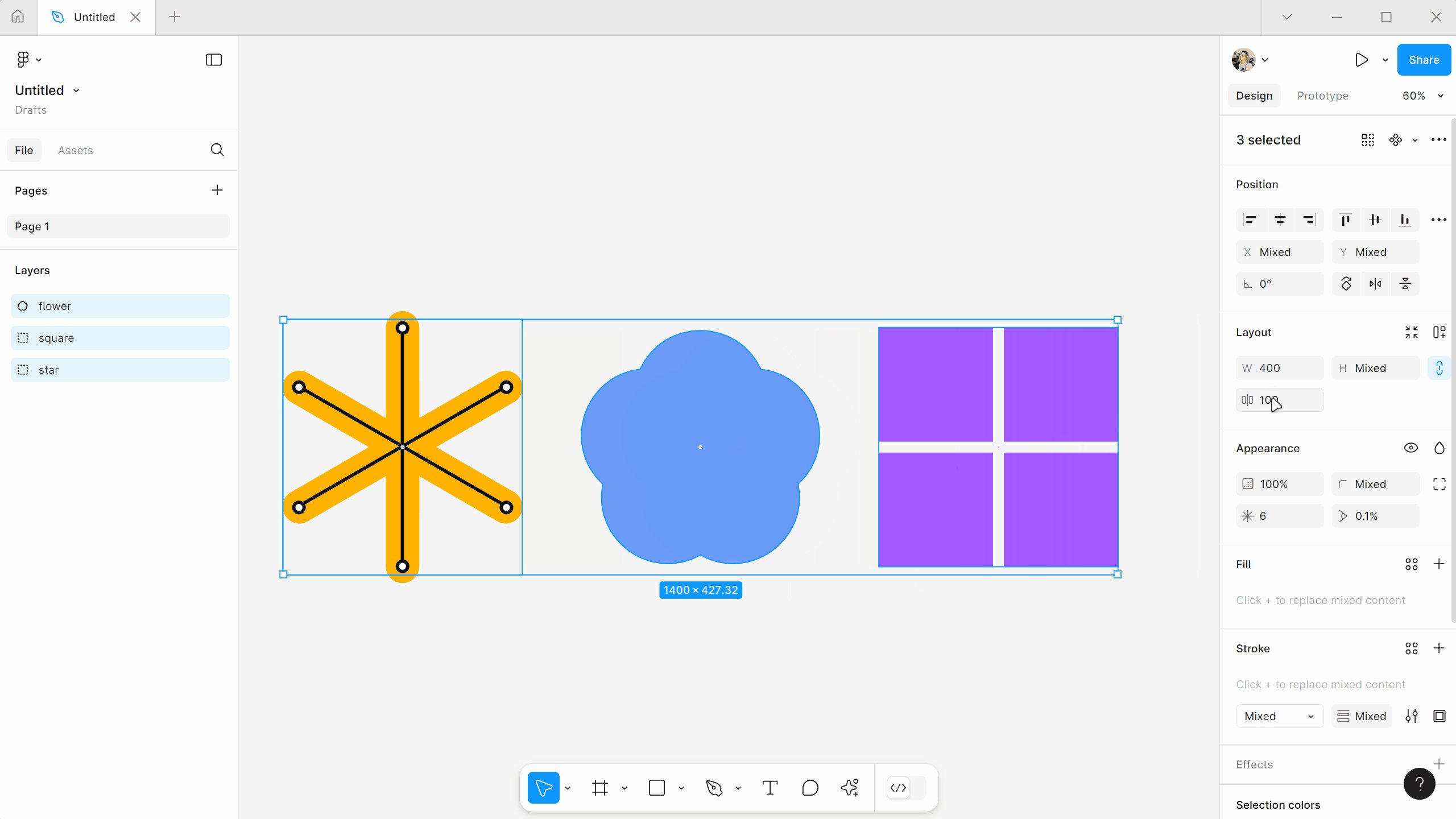
Les métiers de conceptions demandent de la précision, c’est pourquoi vous avez accès aux données numériques de chaque calque (taille, espacement, opacité, etc).
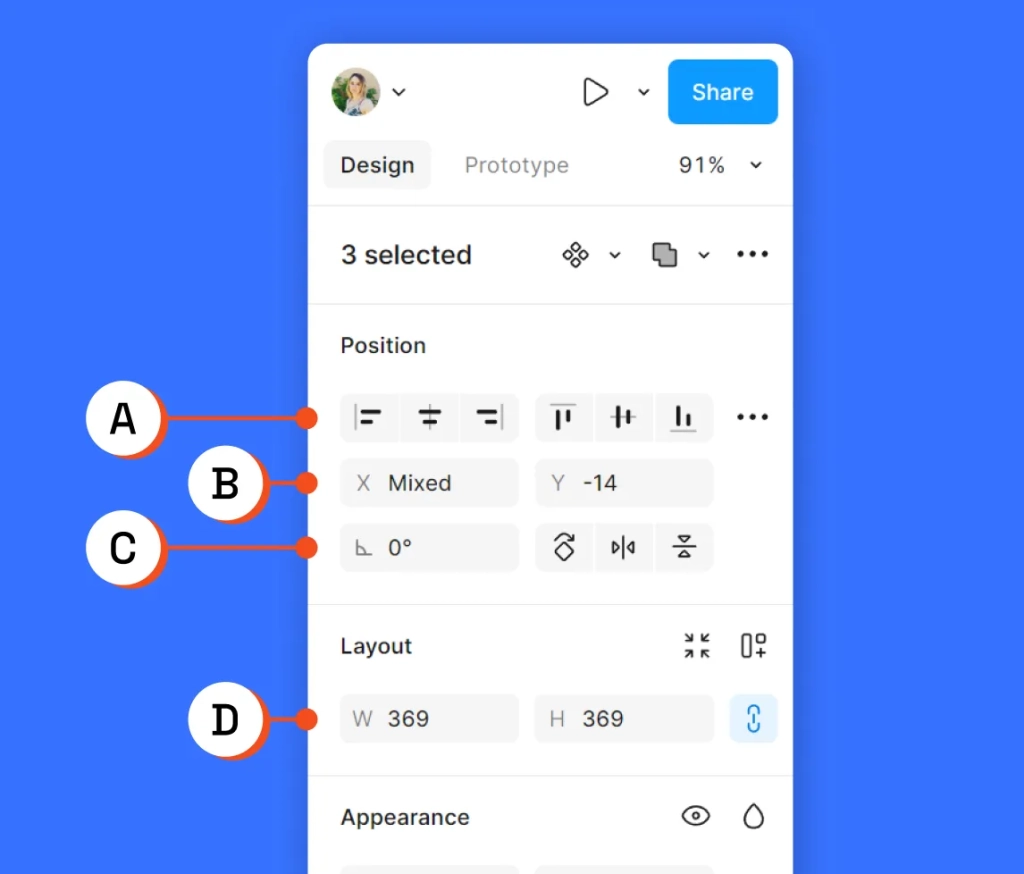
Commencez par sélectionner vos trois carrés. Dans le panneau de droite, vous allez pouvoir gérer leur alignement, position dans l’espace, dimensions et rotation.
A : Alignement
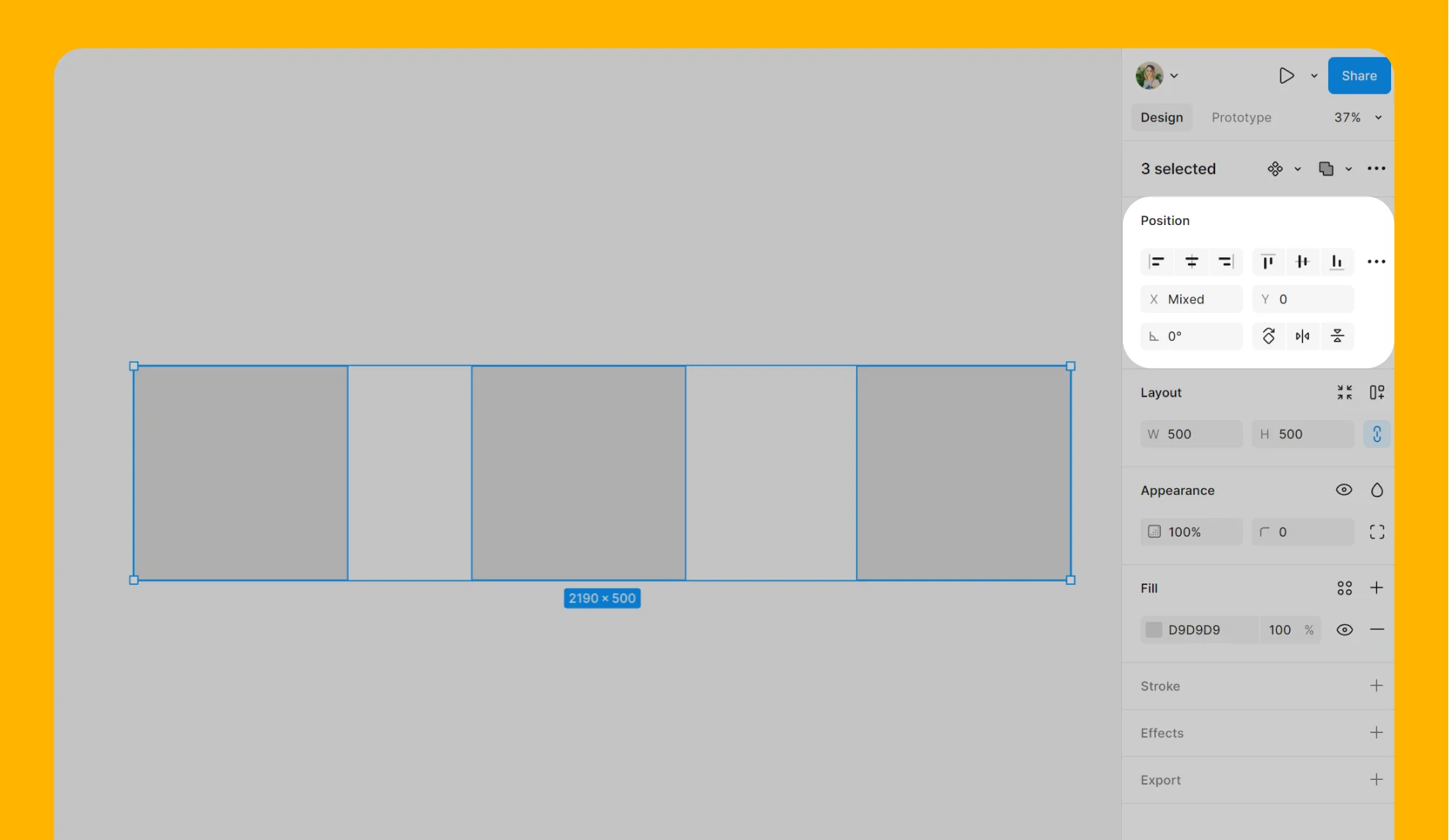
B : Position
C : Rotation, Rotation 90°, Flip vertical, Flip horizontal
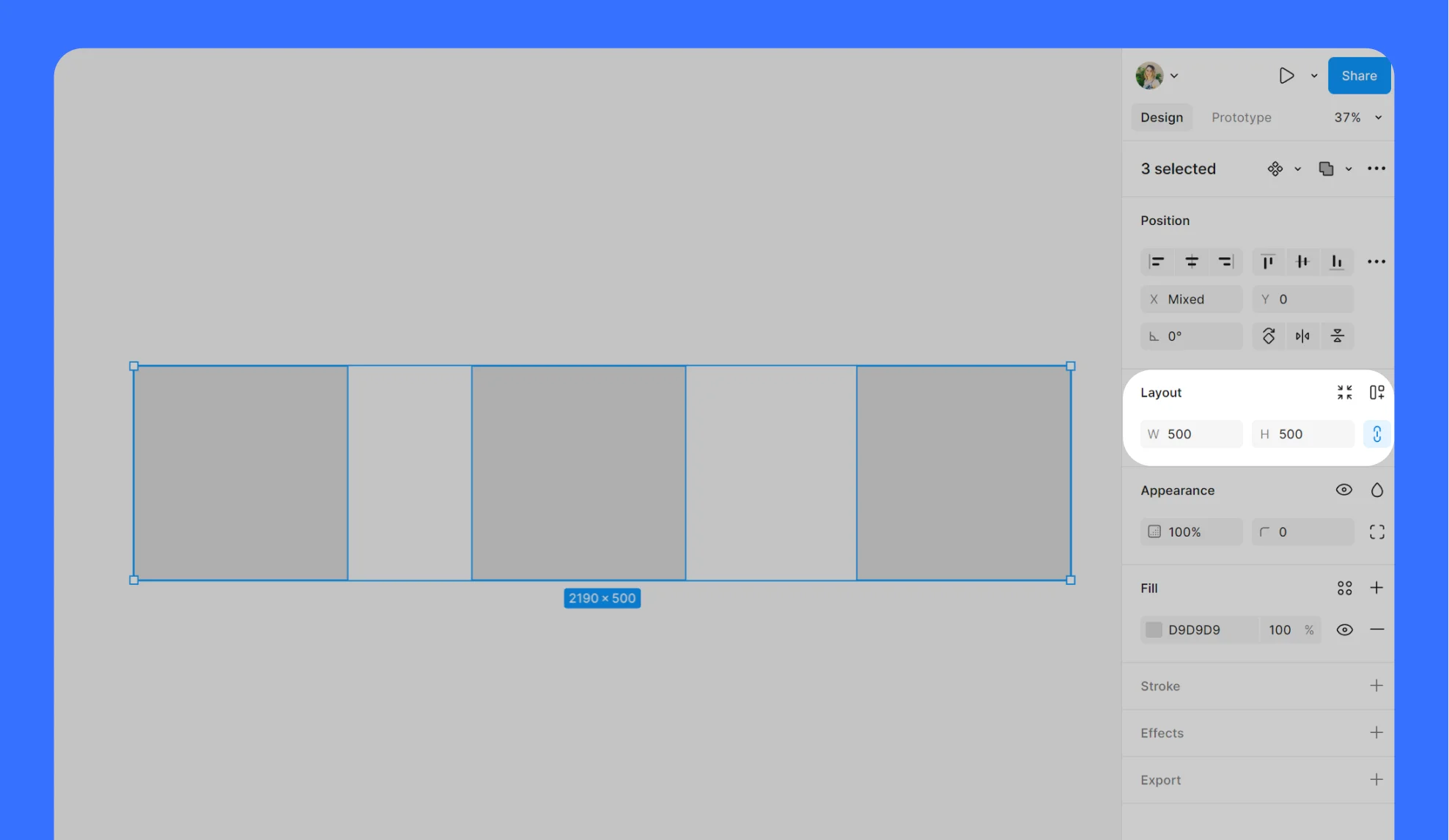
D : Taille

Quand vous sélectionnez plusieurs éléments qui ont des propriétés différentes (par exemple si vous avez trois carrés de taille différente) vous verrez apparaître le mot “Mixed” à la place de leur valeur respective. Vous pouvez donc changer les propriétés des éléments sélectionnés en même temps en remplaçant la valeur Mixed par une valeur numérique.
Alignement
Vous pouvez utiliser les raccourcis d’alignement afin de gagner en rapidité lorsque vous organiser vos calques.
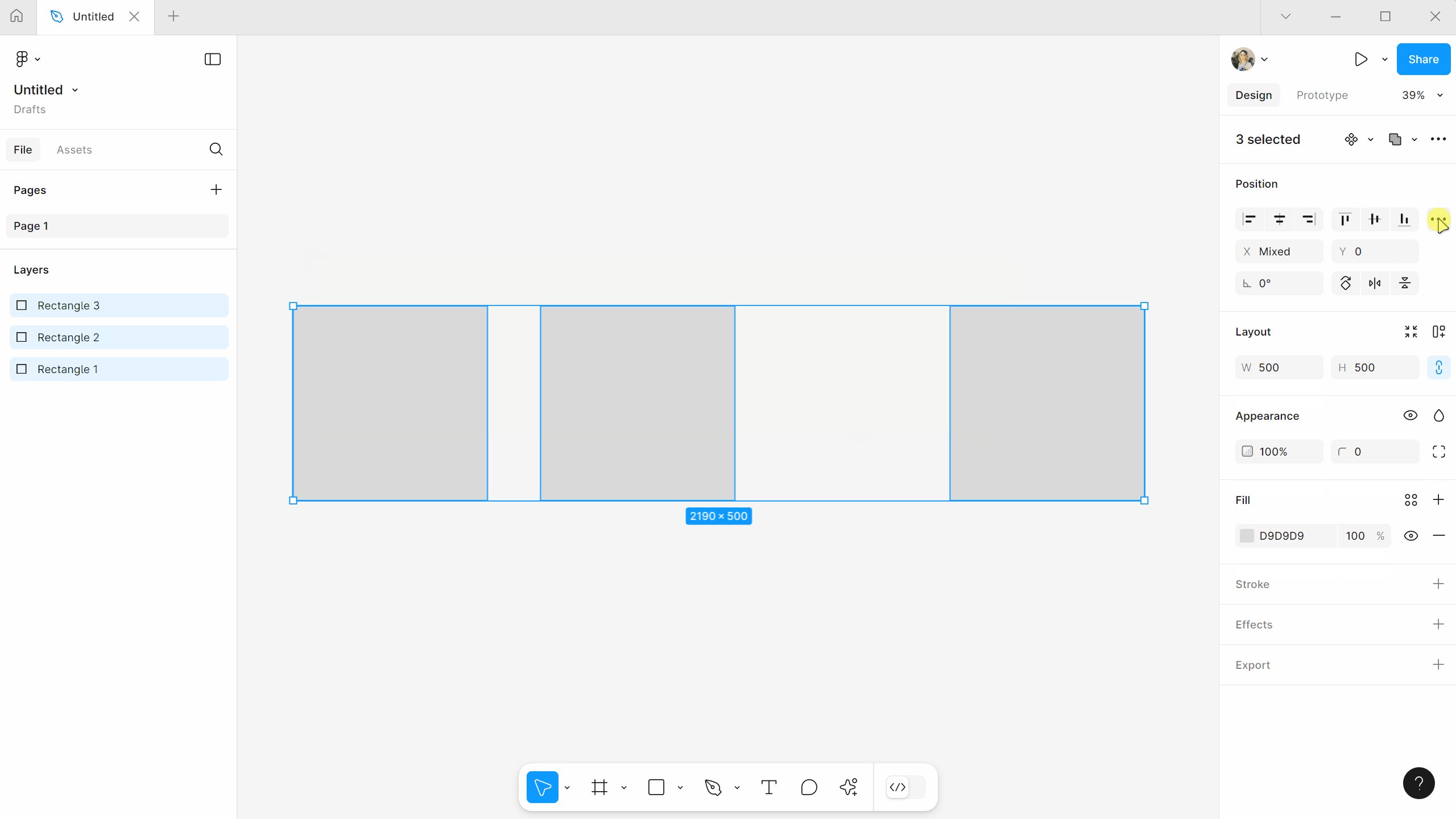
Si vous sélectionnez plus de deux éléments, vous verrez apparaître un menu supplémentaire (trois petits points) à côté des raccourcis d’alignement. Dans ce nouveau menu, il y a une fonction nommée : “Tidy up.” Cette fonctionnalité permet de définir rapidement un espace égal entre chaque calque et ainsi de modifier cette valeur.
Les paramètres d’alignement ne sont actifs que lorsque vous sélectionnez plusieurs objets pour les aligner entre eux ou si votre calque est à l’intérieur d’un autre calque.
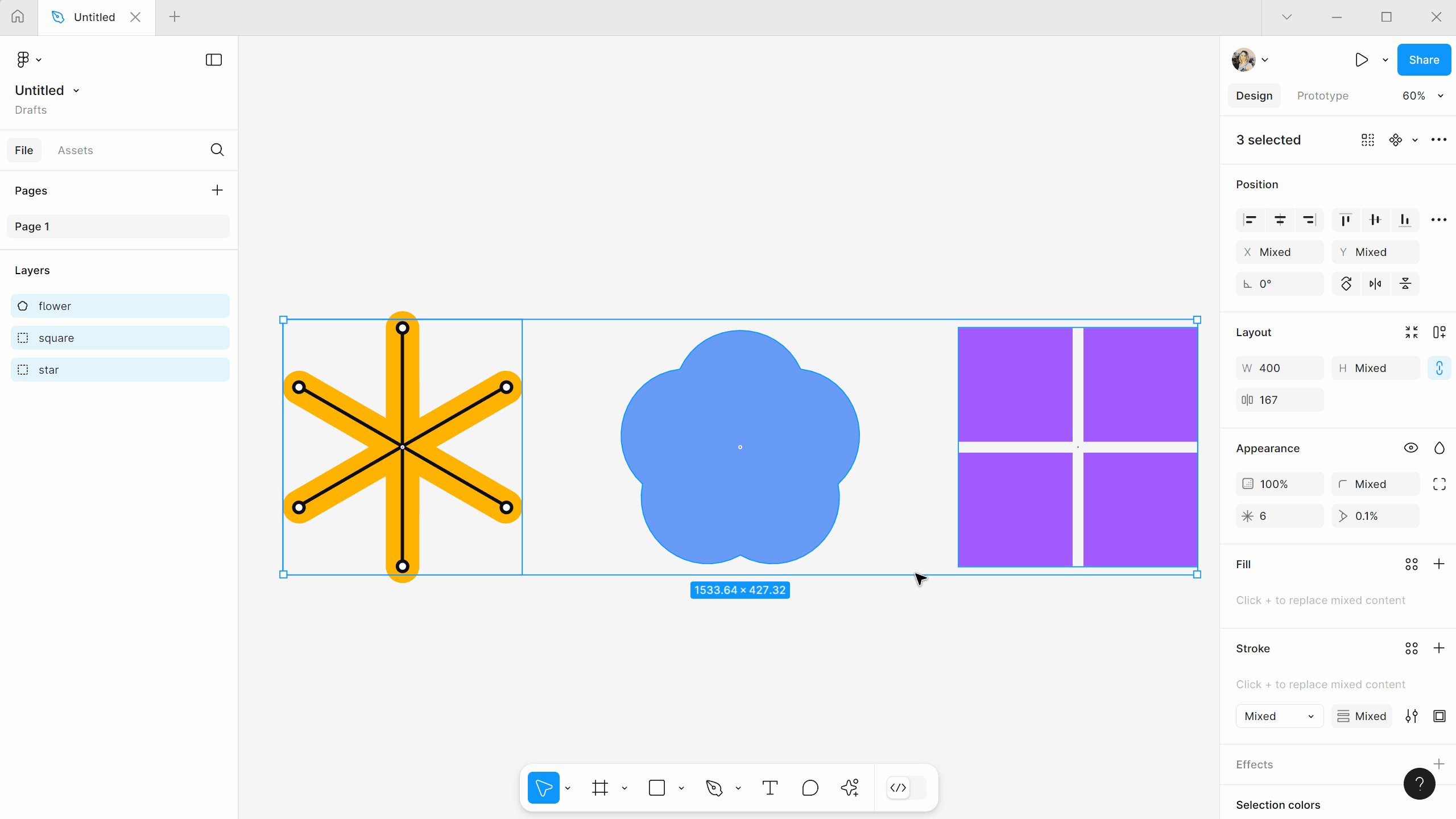
Sélectionnez les carrés, dans votre panneau à droite section Position, cliquez sur le bouton + d’options et sélectionnez “Tidy up”. Les carrés sont maintenant alignés à égale distance les uns des autres.

Espacement
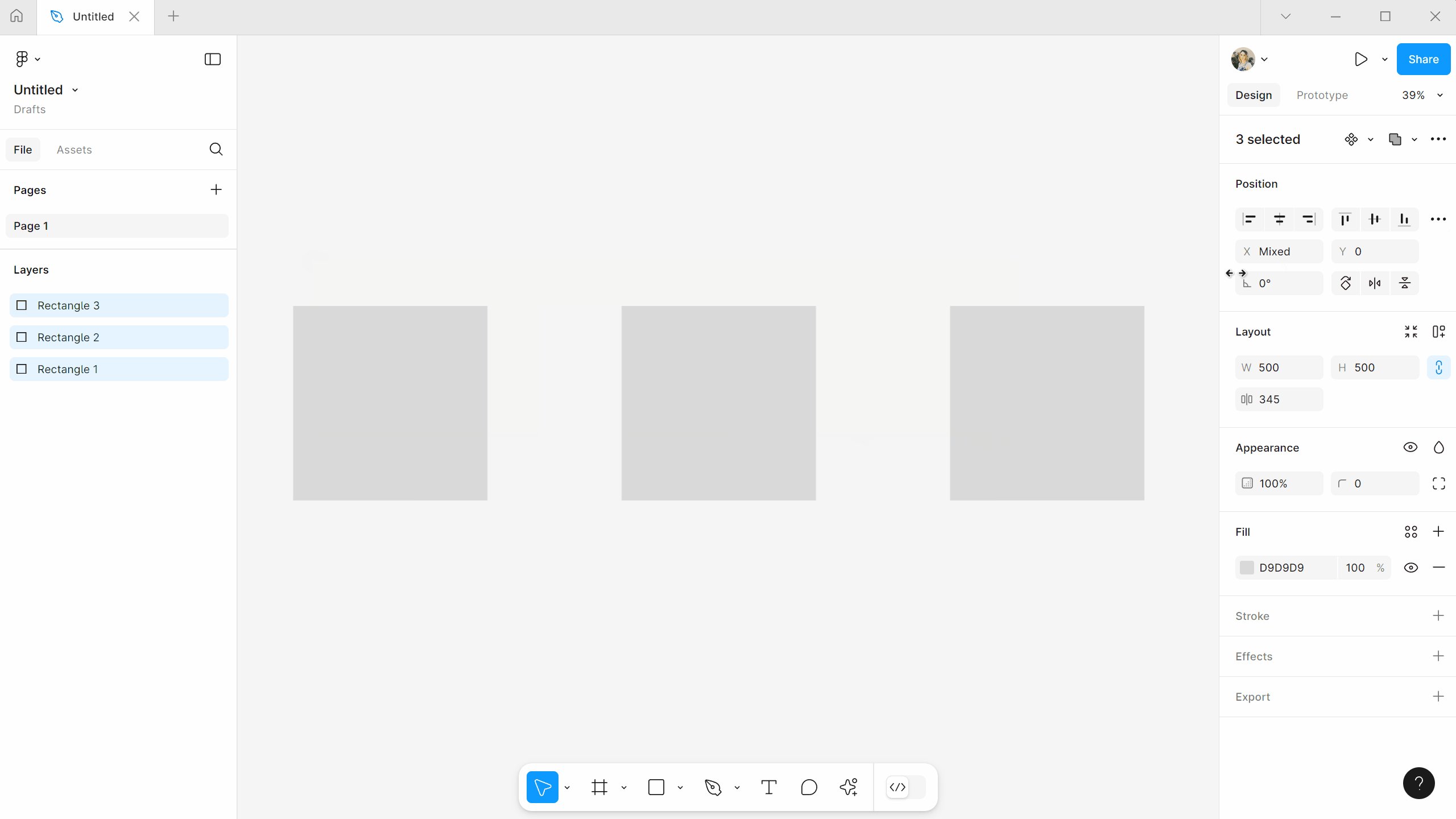
Quand vous sélectionnez plusieurs calques, vous pouvez modifier l’espace entre ces derniers à partir de la barre latérale à gauche. Cela vous permet de contrôler précisément les propriétés d’espacement vertical ou horizontal entre vos calques.
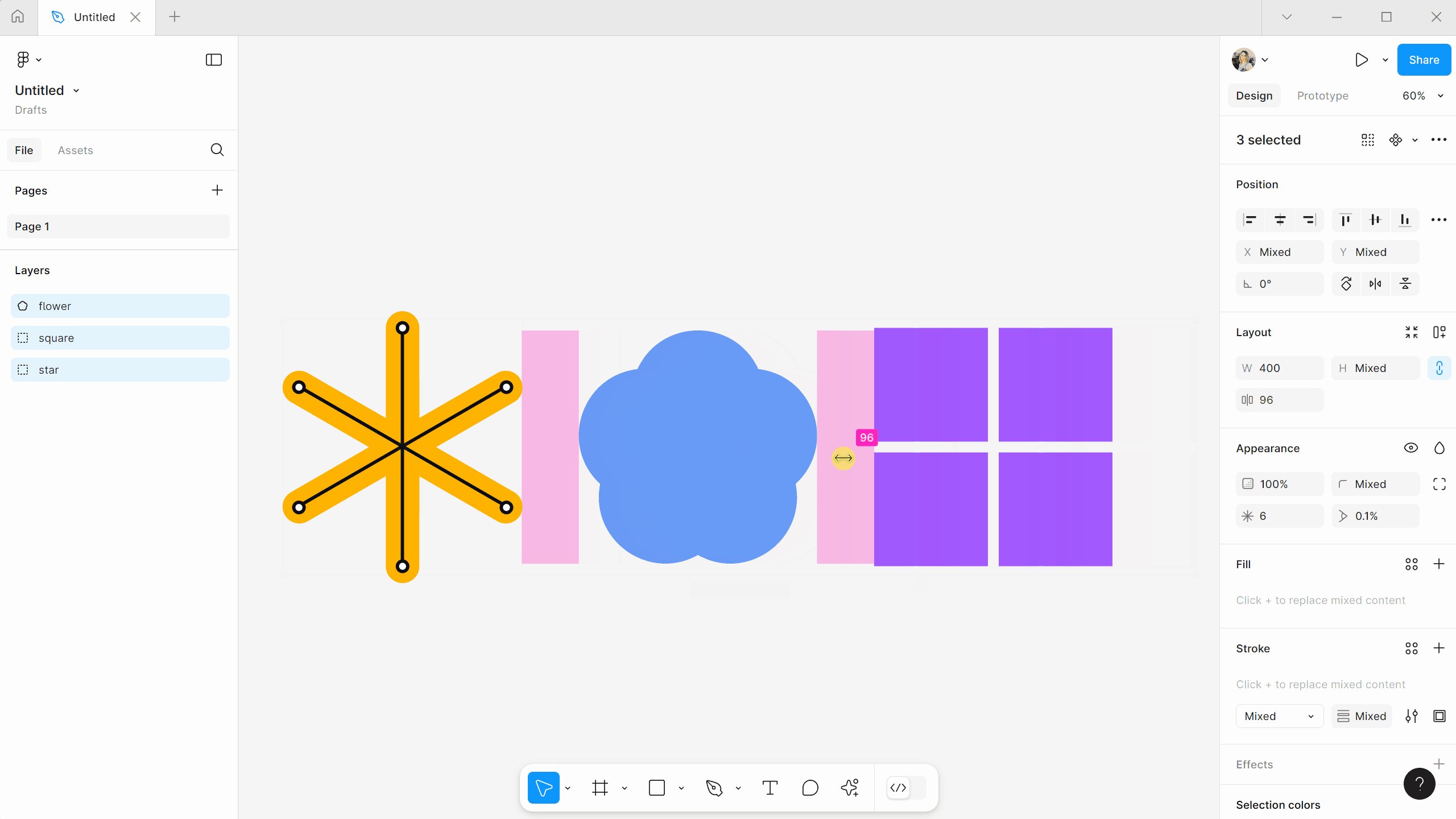
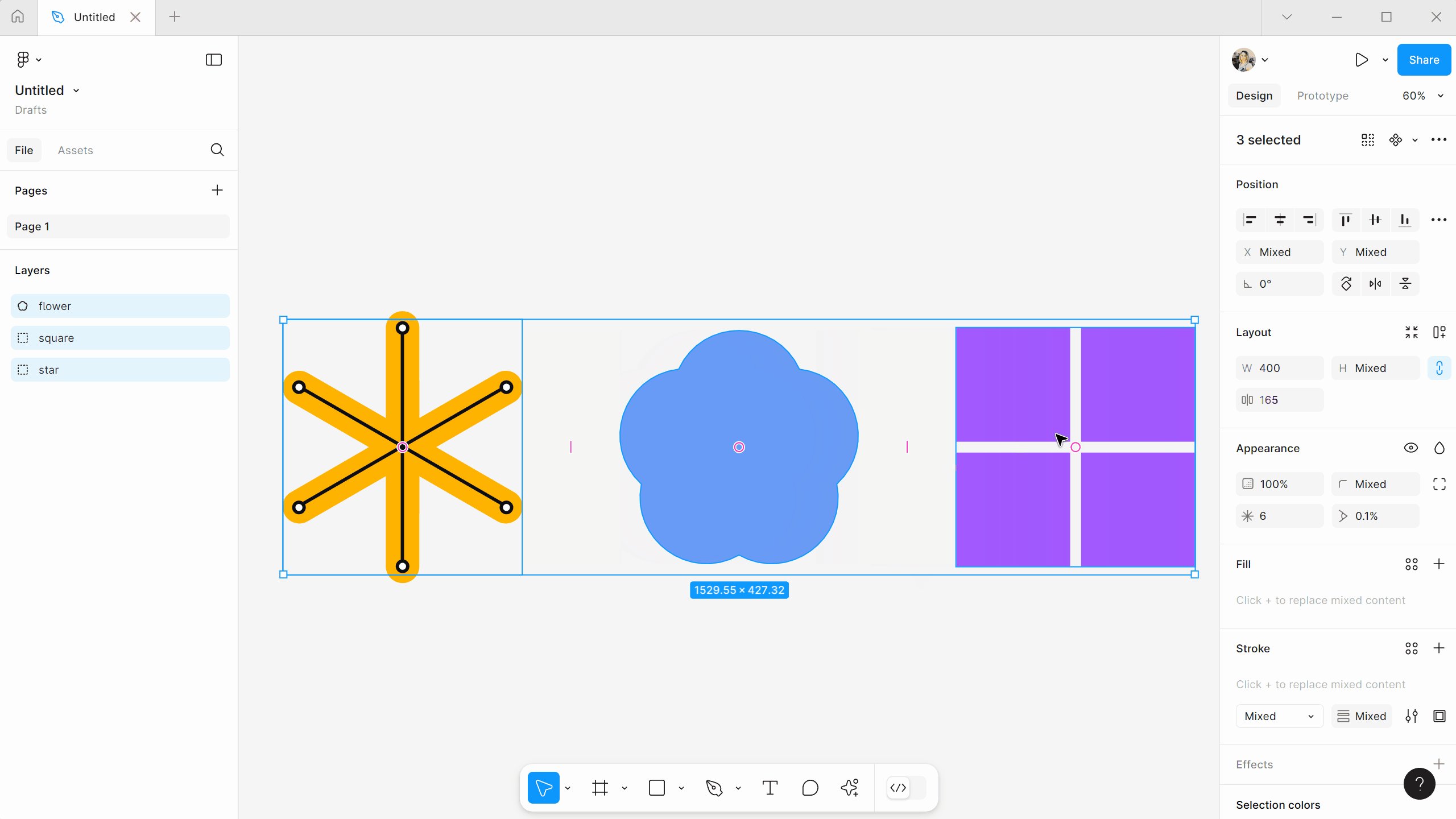
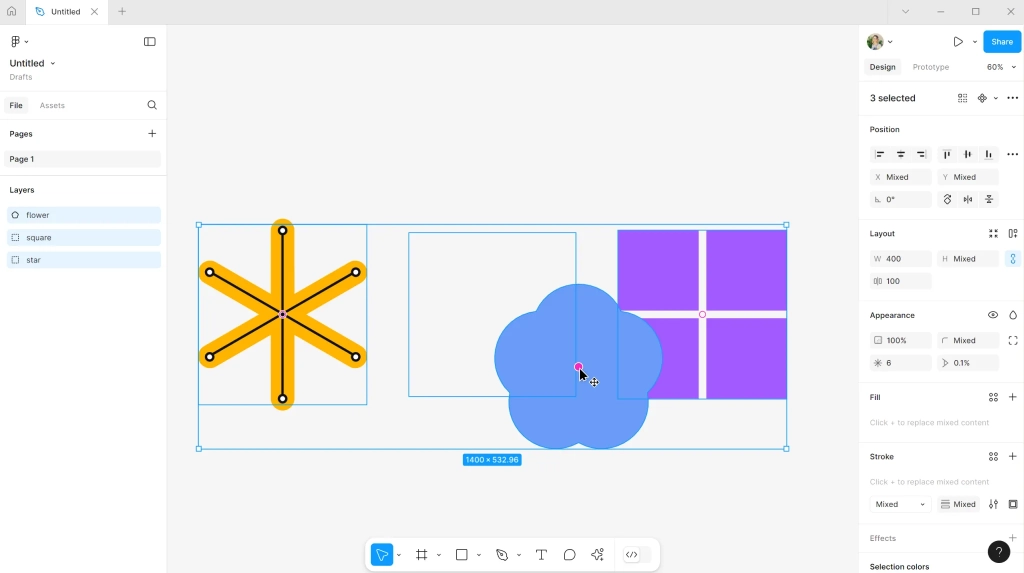
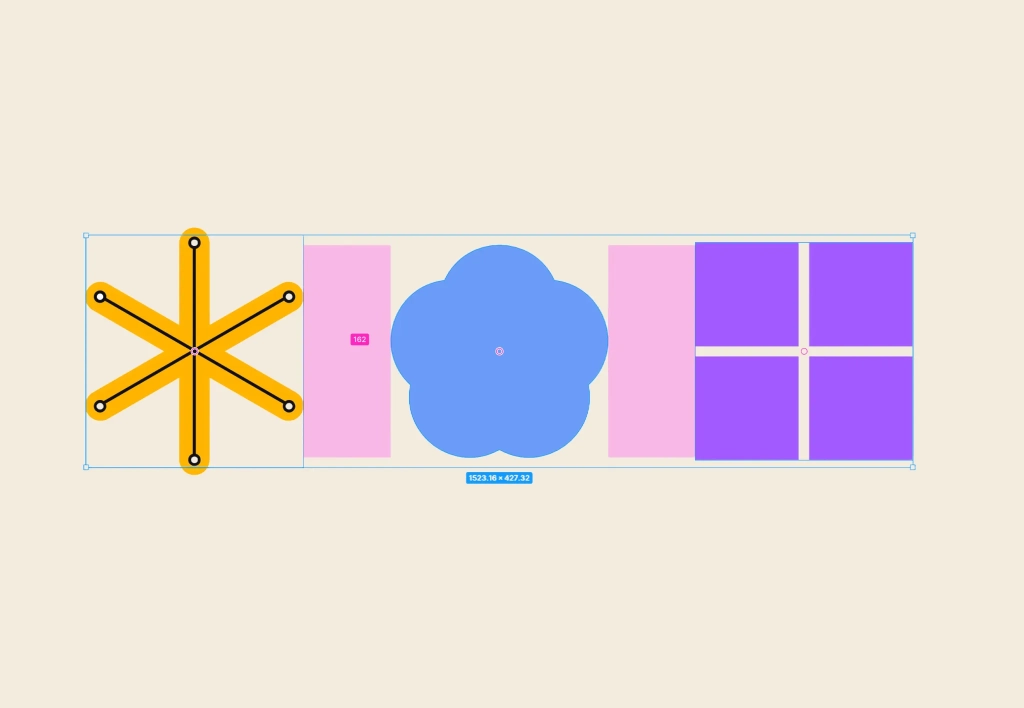
Si ce n’est pas déjà fait, sélectionnez de nouveau les carrés, en utilisant la fonction Tidy up, vous avez surement remarqué que maintenant, il y a un trait rose entre chacun des carrés. Si vous survolez ce trait avec votre souris, vous verrez une flèche apparaître (comme lorsque vous redimensionnez un calque).
Cliquez sur un des traits roses, maintenez et faîtes glisser votre souris vers le centre. Vous êtes en train de changer l’espacement des calques sélectionnés ! Une zone rose apparaît pour vous permettre de bien visualiser cet espacement.
Pour être encore plus précis, vous pouvez retrouver la valeur d’espacement dans le panneau design section Layout.

Vous pouvez également disposer vos calques en deux dimensions comme une grille. Pour cela, sélectionnez tous les calques. Dans la section Alignement, cliquez sur le menu à droite et sélectionnez Tidy up (vous verrez qu’il a pour l’occasion une icône légèrement différente). Vos calques sont maintenant disposés en grille et vous pouvez gérer l’espacement aussi bien horizontal que vertical de cette grille.
Bonus :
Je vous avoue que j’ai gardé le meilleur pour la fin : les points roses qui sont apparus au centre des calques ! Cliquez et maintenez un des points rose et faîte glisser votre calque pour échanger sa position avec un autre ! Très utile pour réorganiser des éléments !

La position
Vous pouvez modifier les coordonnées de position de votre calque dans l’espace. Les propriétés de coordonnées X représentent la position sur l’axe horizontal de votre calque quand Y représente la position sur l’axe vertical.

Dans notre cas, X et Y représentent la position de notre calque sur le canevas. Mais si nous avions placé notre calque au sein d’un autre élément (frame ou groupe), X et Y représenteraient la position de notre calque par rapport à son parent.
Dans notre exemple, les trois carrés ont une position X différente, mais sont alignés verticalement, nous avons donc une valeur numérique à leur position Y qui est de 0 px (centrée verticalement par rapport au canevas).
Les dimensions
Comme nous l’avons vu, vous pouvez sélectionner votre forme et utiliser votre souris pour modifier la taille cette dernière. Mais afin d’être plus précis, nous allons définir des valeurs directement dans le panneau de design. La largeur est représentée par W et la hauteur par H, si vous avez quelques bases en CSS, vous comprendrez que W fait référence à la propriété CSS width et H à height.

Dans l’exemple ci-dessus, les trois carrés sont de taille égale et font chacun 500 px de largeur et hauteur.
Sélectionnez un carré et renseignez : W 300 et H 100 vous avez maintenant un beau rectangle !
Vous pouvez également utiliser des équations mathématiques (- + * / ^ ()) afin de diviser rapidement une taille en deux par exemple.
Juste à côté de ces deux valeurs, vous pouvez voir une icône en forme de lien ⫘ (Constrains proportions). En cliquant dessus, vous indiquez que vous souhaitez que votre forme garde les mêmes proportions. C’est très pratique quand vous souhaitez modifier la taille d’un élément tout en conservant le même aspect (pour ne pas l’étirer). Cliquez sur le lien puis modifier la valeur W, vous allez voir que la valeur H va automatiquement changer.
Rotation
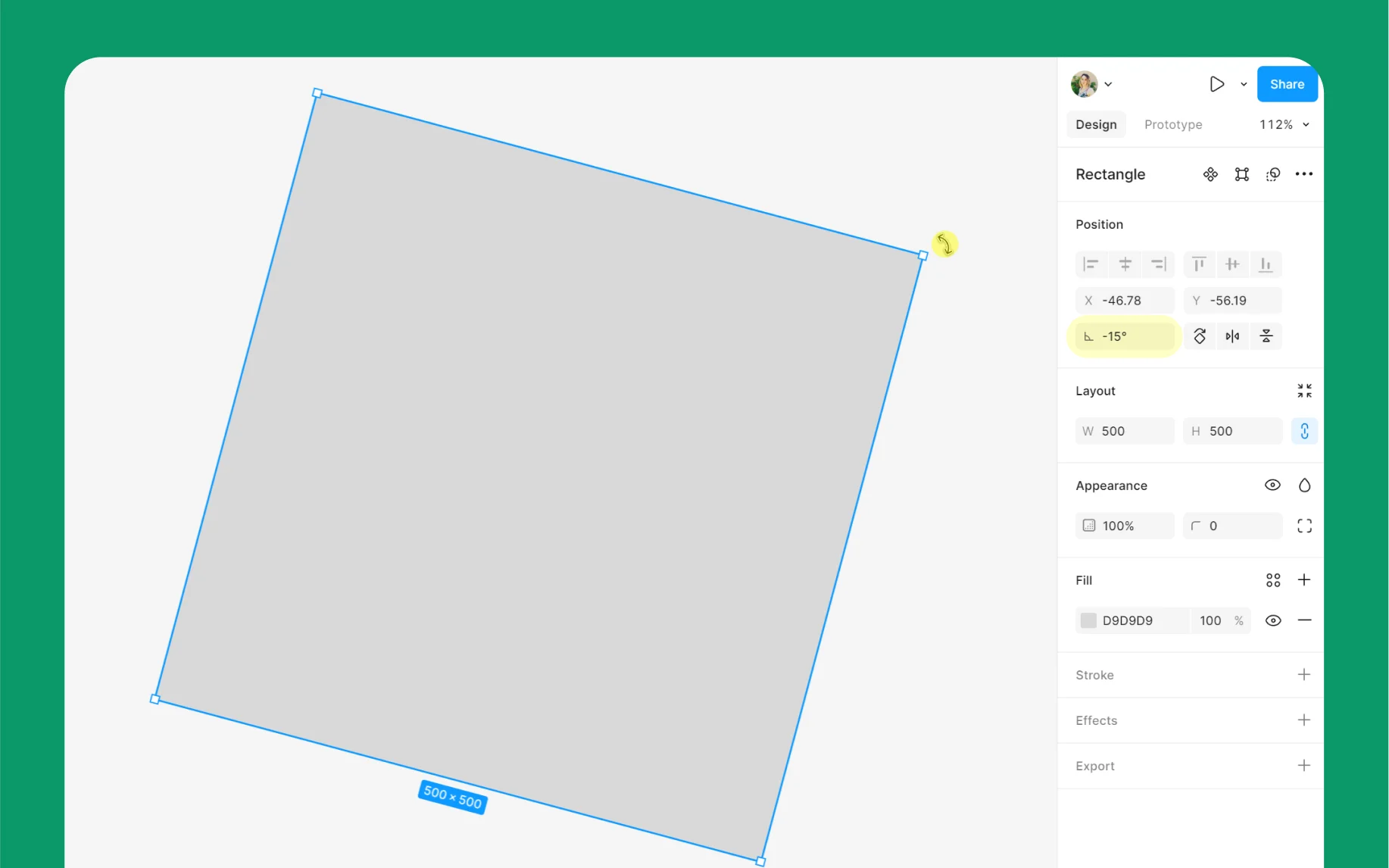
Vous pouvez faire pivoter vos calques depuis leur centre. Chaque calque à une rotation par défaut définie sur 0°. Vous pouvez aller jusqu’à 180° dans chaque direction, et ainsi avoir un angle positif ou négatif (-180°).
Sélectionnez votre calque et placez votre souris vers un des bords, vous verrez apparaître une flèche incurvée, cliquez et maintenez pour faire pivoter votre calque dans la direction souhaitée.

Comme pour chaque propriété, vous pouvez retrouver la valeur de rotation dans le panneau design (à droite) ici section Position

Espace discussion