Les effets peuvent avoir diverses utilités tant esthétiques que fonctionnelle. Une ombre peut indiquer qu’un élément est interactif, un flou peut diriger l’attention de l’utilisateur vers une information prioritaire. Maîtriser les effets dans Figma vous permettra d’ajouter de la profondeur à vos créations et d’effacer les frontières entre le physique et le digital pour créer une expérience réellement immersive.
Les différents types d’effets
Dans Figma, il existe sept types d’effets :
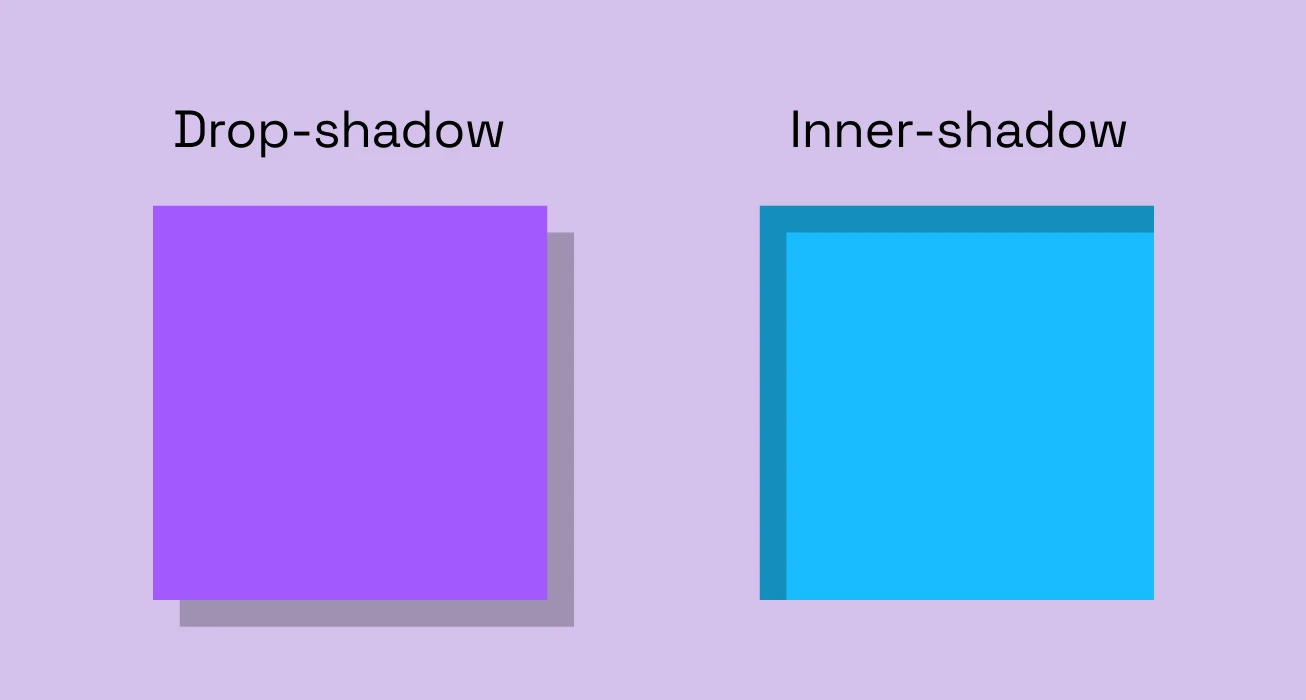
Drop shadow (Ombre portée)
Le Drop shadow est sans aucun doute l’effet le plus populaire en design d’interface. Il permet d’ajouter de la profondeur en simulant l’ombre d’un calque sur une surface située en arrière-plan.
Cas d’usage :
- Cartes et conteneurs pour créer une hiérarchie visuelle
- Boutons pour suggérer l’interactivité
- Éléments flottants (navigation, tooltips)
- Mise en avant d’éléments importants
Inner shadow (Ombre intérieure)
À l’inverse du Drop shadow, l’Inner shadow permet de créer une ombre à l’intérieur du calque. Cet effet donne l’impression que l’élément est enfoncé ou creusé.
Cas d’usage :
- Simuler un bouton enfoncé (état pressed)
- Champs de formulaire pour créer un effet de profondeur
- Zones de contenu enfoncées dans l’interface
- Effets de gravure ou d’incrustation

Layer blur (Flou de calque)
Le Layer blur permet, comme son nom l’indique, d’appliquer un effet de flou à l’ensemble de votre calque de manière uniforme.
Cas d’usage :
- Suggérer un mouvement ou une vitesse
- Adoucir une image de fond
- Créer un effet de profondeur de champ
- Mettre en retrait des éléments secondaires

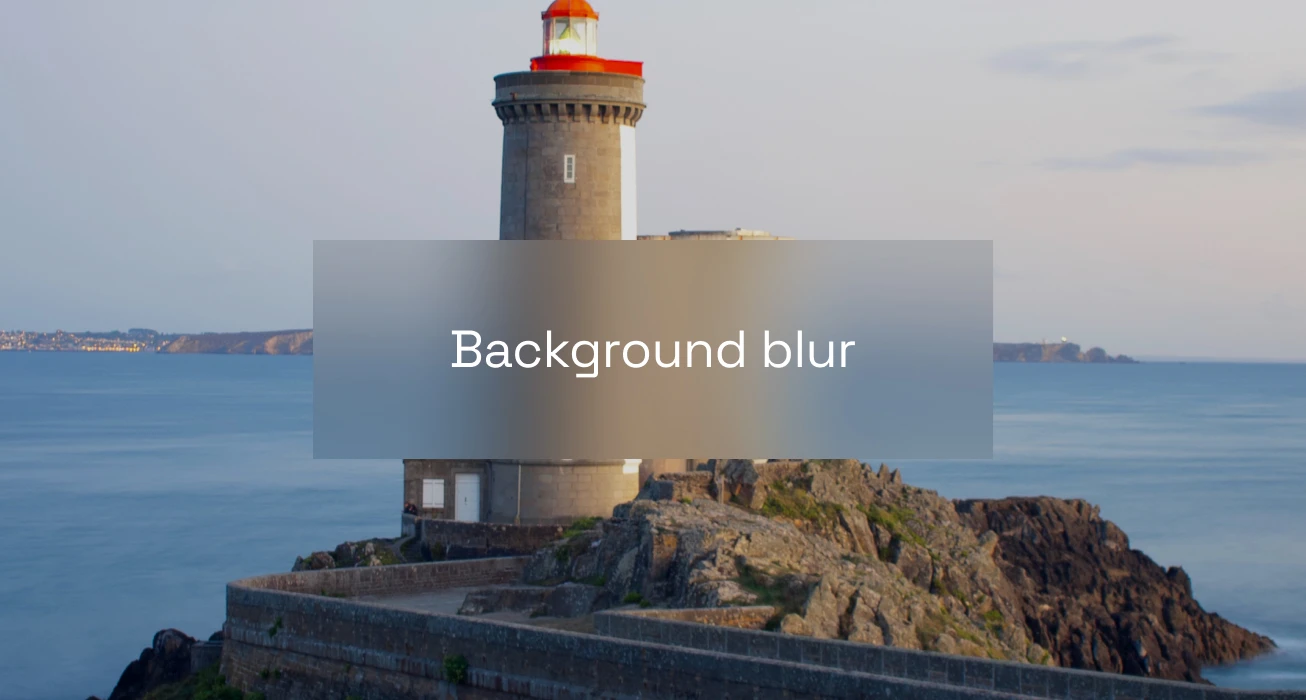
Background blur (Flou d’arrière-plan)
Le Background blur applique un effet de flou à la zone située derrière votre calque. C’est très utile pour lisser un arrière-plan agité afin de faire ressortir les éléments positionnés sur votre calque.
Pour que cet effet fonctionne, votre calque doit avoir un arrière-plan transparent ou semi-transparent.
Cas d’usage :
- Modales et overlays
- Barres de navigation avec effet de verre
- Headers flottants

Noise (Bruit)
L’effet Noise va imiter les caractéristiques de la photo argentique en appliquant des pixels aléatoires à un calque. Cet effet donne une texture granuleuse qui peut être ajustée en termes de taille et de densité du grain. Il existe trois types de bruit :
- Mono : Bruit monochrome classique
- Duo : Bruit avec deux couleurs
- Multi : Bruit multicolore pour des effets holographiques
Cas d’usage :
- Ajouter du grain pour un rendu plus organique
- Créer des textures subtiles
- Effets rétro ou vintage
- Touche artistique sur les arrière-plans

Texture
L’effet Texture va altérer les bords d’un objet et créer ainsi un aspect rugueux. Idéal pour simuler des matériaux comme le métal, le bois, le papier ou le tissu.
Paramètres :
- Intensité de la texture
- Taille et échelle
- Option « Clip to shape » pour appliquer l’effet uniquement à certaines zones (comme les ombres)
Cas d’usage :
- Simuler des matériaux réalistes
- Ajouter de la profondeur aux illustrations
- Créer des effets de surface tactile
- Design de packaging ou produits physiques

Glass (Effet verre) – Beta
Si vous avez entendu parler d’iOS 26, alors, vous connaissez les propriétés de cet effet. Basé sur des principes de transparence et de lumière, cet effet donne l’impression que les interfaces flottent sur des couches de verre en modifiant dynamiquement l’apparence des objets situés en dessous.

Actuellement disponible uniquement sur les frames (conteneurs).
Appliquer un effet d’ombre portée
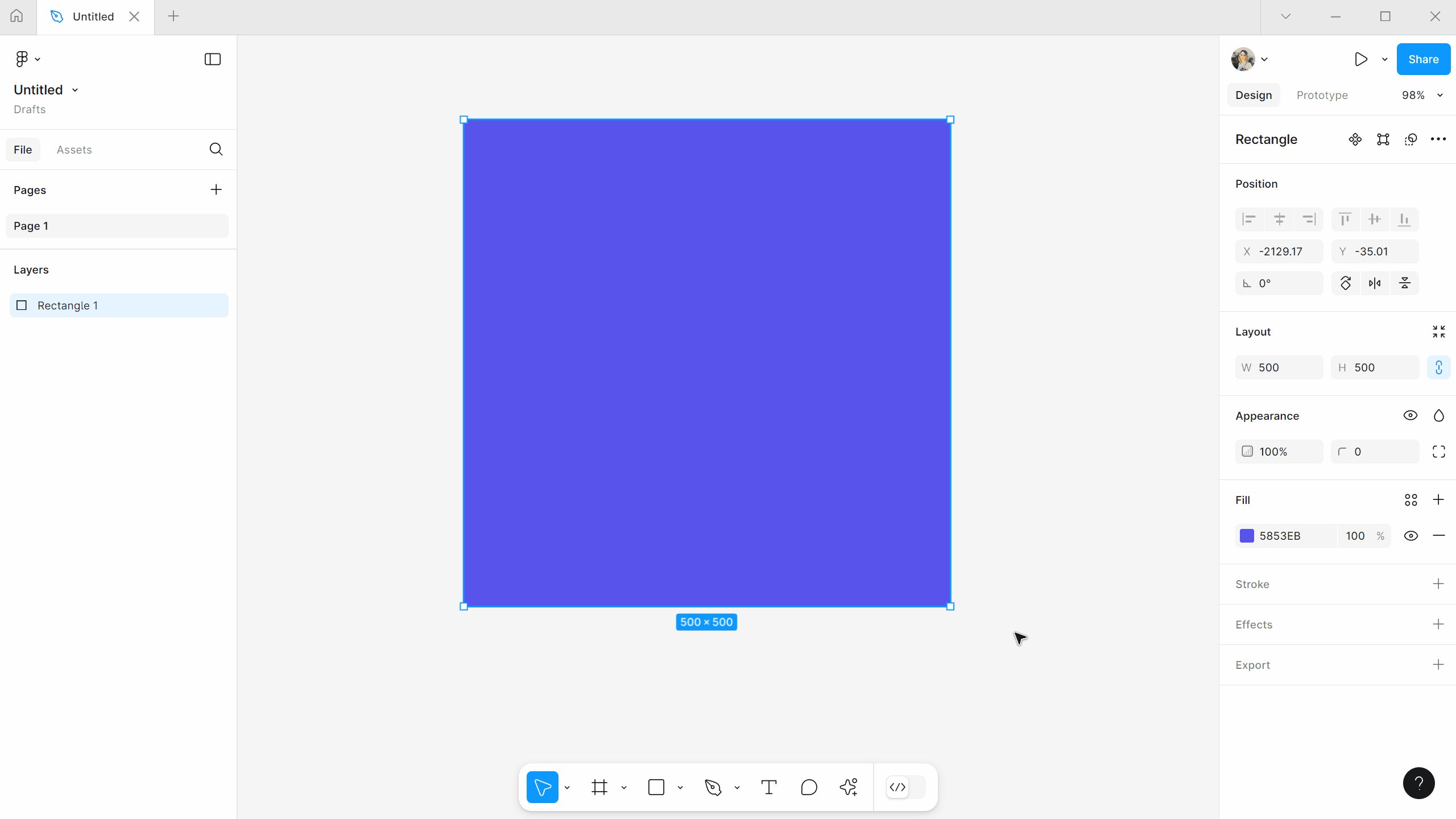
Étape 1 : Ajouter l’effet
- Sélectionnez votre calque
- Dans la section Effects du panneau de droite, cliquez sur + Add effect
- Par défaut, Figma crée un effet Drop shadow
- Pour changer le type d’effet, cliquez sur le nom « Drop shadow » pour ouvrir la liste déroulante
Vous pouvez masquer et afficher votre effet rapidement en cliquant sur l’œil situé à droite.
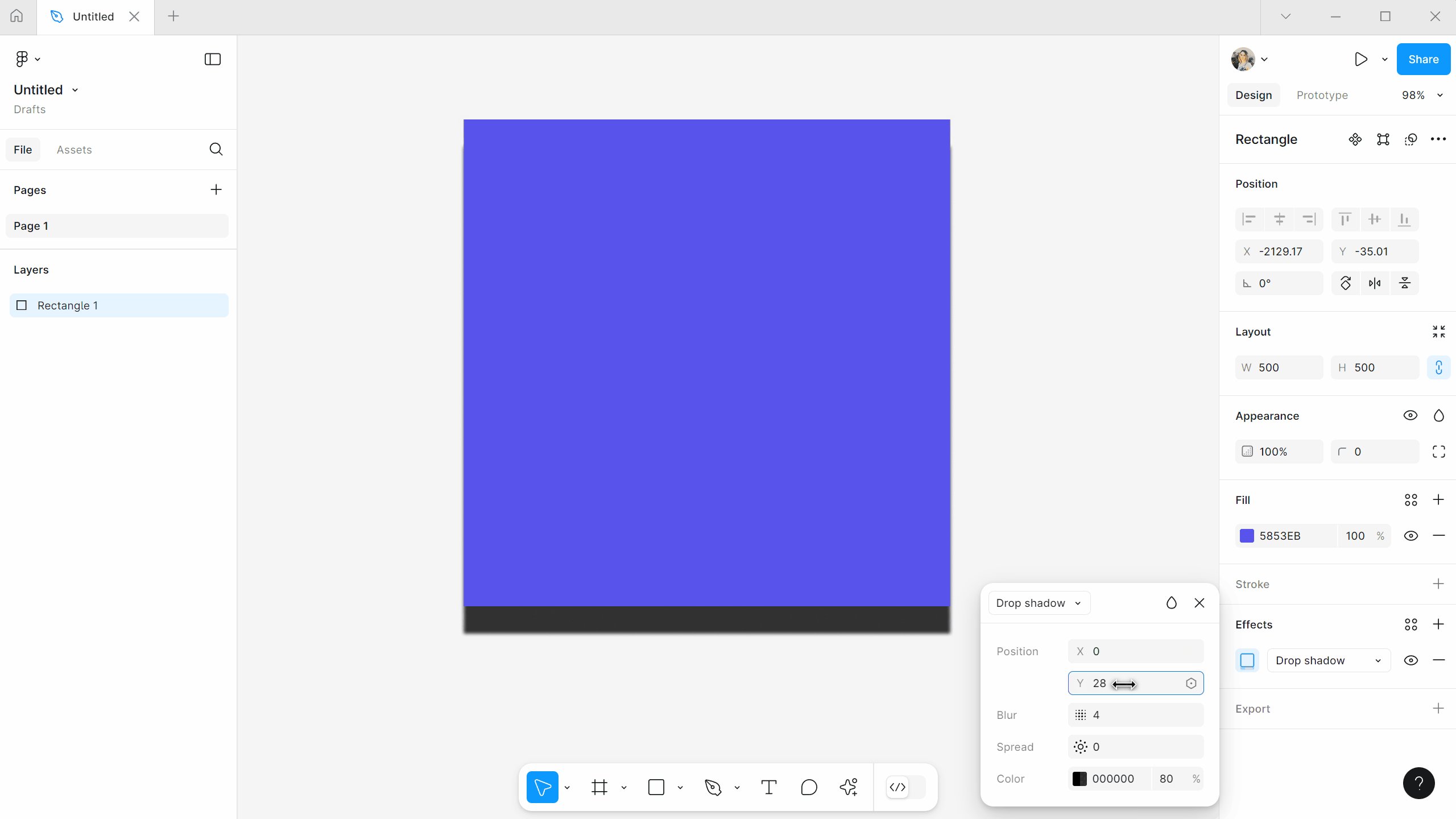
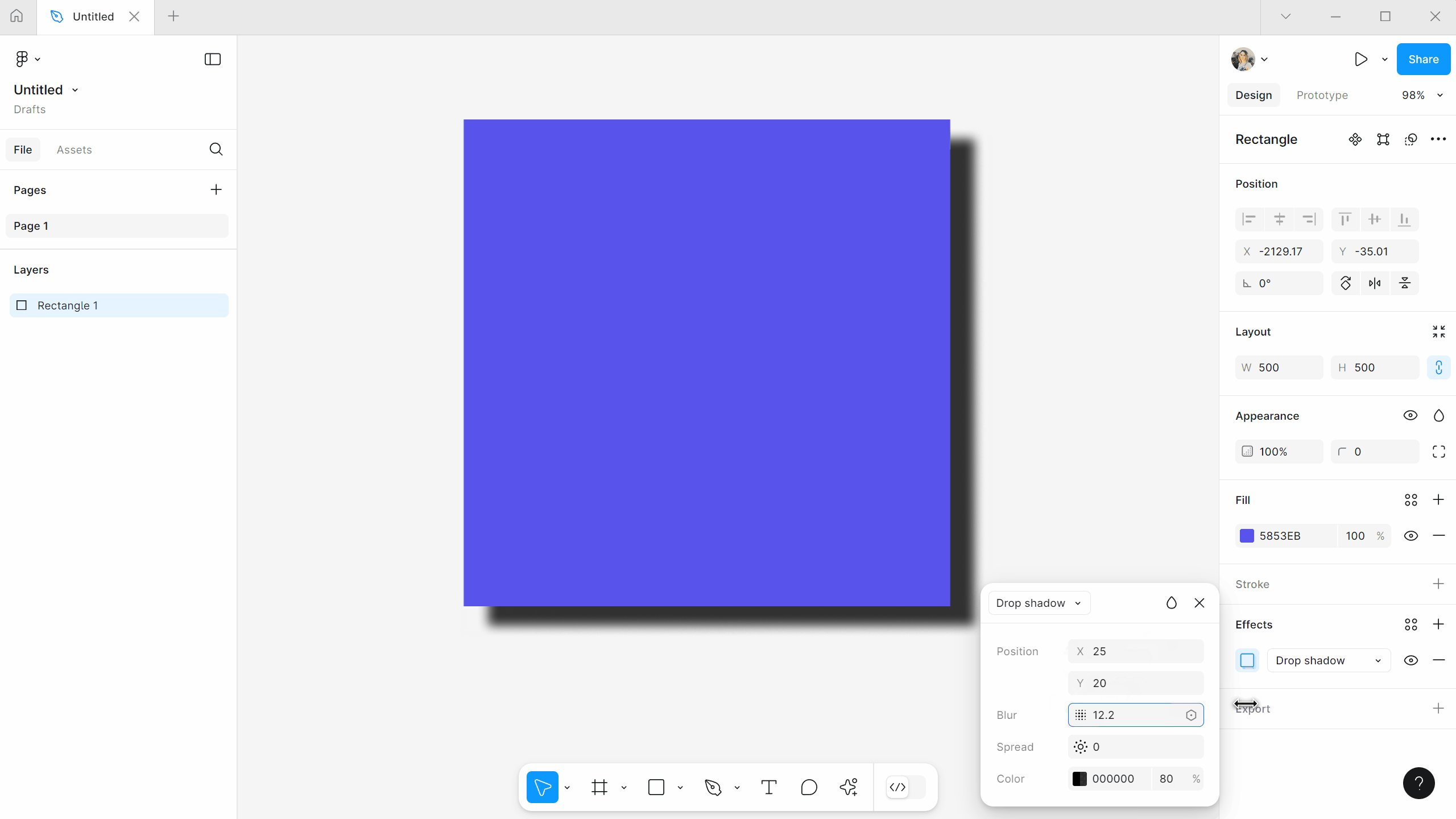
Étape 2 : Configurer les paramètres
Maintenant voyons voir les paramètres de notre ombre !
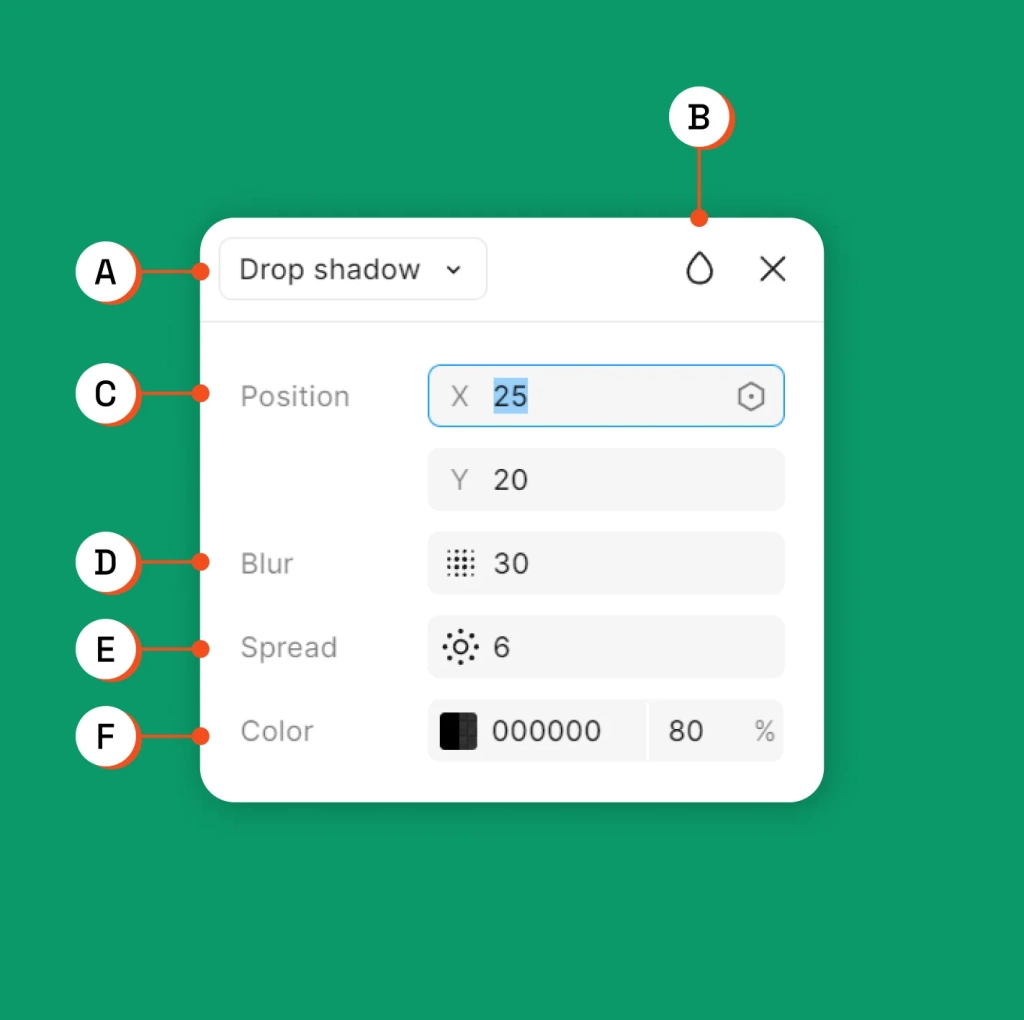
Cliquez sur l’icône des paramètres d’effets (située à gauche du nom de l’effet) pour accéder aux réglages avancés. Vous devriez voir apparaître le menu avec l’ensemble des paramètres de votre effet.

- Type d’effet
- Mode de fusion
- Position : X (horizontal) et Y (vertical)
- Blur (flou) : augmentez le flou vous permettra d’adoucir l’ombre et de la fondre avec l’arrière-plan.
- Spread : permet d’ajuster la taille de l’ombre.
- Color : définissez ici une couleur et une opacité pour votre ombre
Amusez-vous à jouer avec les différents paramètres afin de mieux comprendre leur fonctionnement !

Mode de fusion
Détermine comment l’ombre interagit avec les éléments en arrière-plan. Les modes les plus courants :
- Normal : mode par défaut
- Multiply : assombrit l’arrière-plan (recommandé pour les ombres)
- Overlay : mélange les couleurs
Changer la position de l’ombre portée
Commençons par changer la position de notre ombre. La position vous permet de contrôler la distance horizontale (X) et vertical (Y) de votre ombre par rapport à votre calque, cela vous permet de définir la direction de la source lumineuse. Si vous choisissez des valeurs positives, l’ombre se décalera vers le bas à gauche, donnant l’impression que votre source lumineuse se situe à l’opposé, en haut à droite.
Plus les valeurs seront importantes, plus on aura l’impression que votre élément est éloigné de l’arrière-plan.
- X (horizontal) : déplace l’ombre sur l’axe horizontal
- Y (vertical) : déplace l’ombre sur l’axe vertical
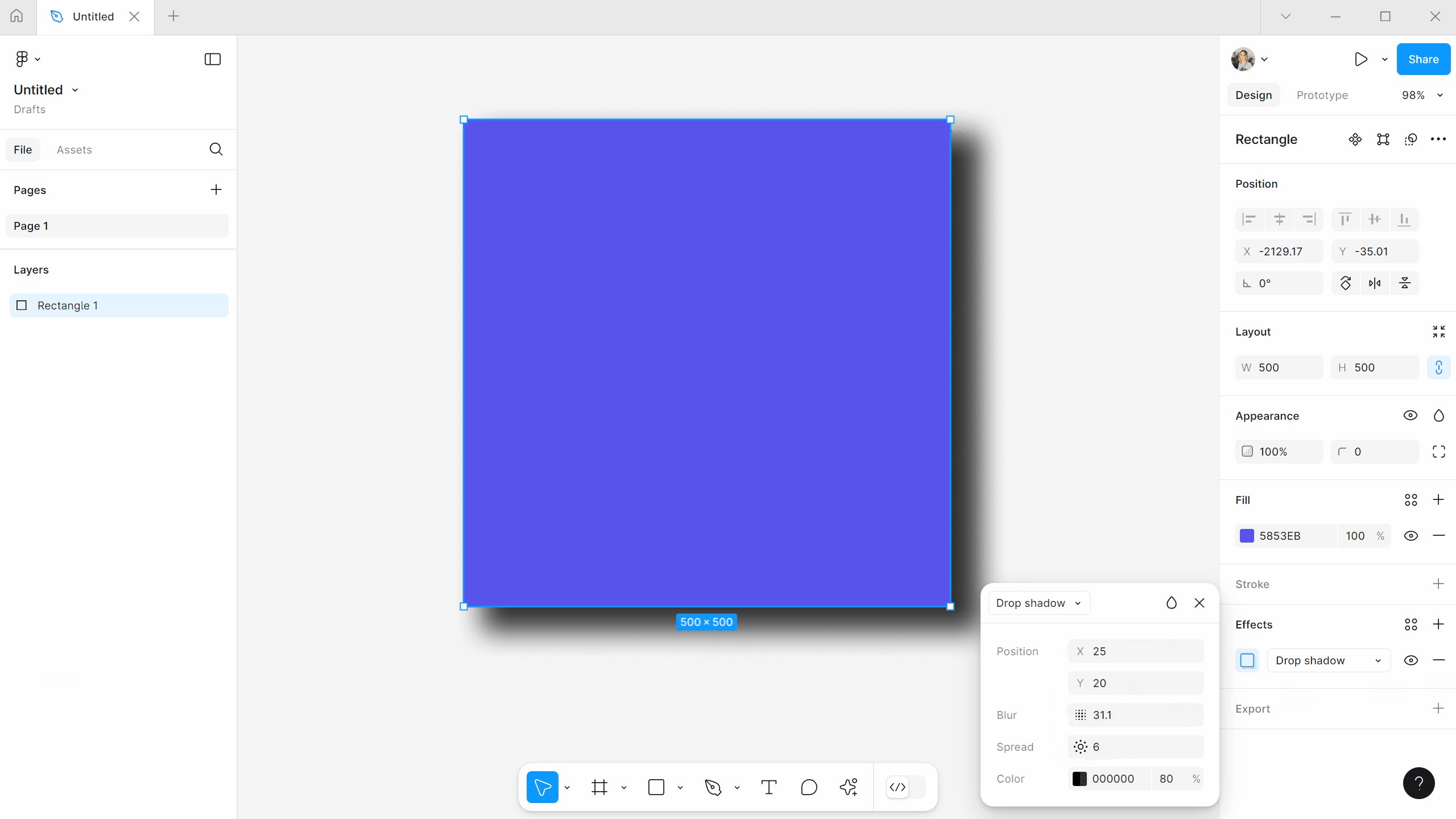
Ajouter du flou
Plus une source lumineuse est proche, plus l’ombre sera marquée. Vous contrôlez ce paramètre avec la propriété Blur dans Figma. En règle générale pour les interfaces, on préférera des ombres douces (avec un blur important) afin d’avoir un effet plus naturel.
- Une source lumineuse proche = ombre nette (blur faible)
- Une source lumineuse éloignée = ombre douce (blur élevé)
Spread
Le Spread permet de contrôler l’étendue de l’ombre avant l’application du flou, un peu comme si vous agrandissiez ou réduisiez la taille de l’élément qui projette l’ombre.
- Une valeur positive agrandit l’ombre
- Une valeur négative la réduit
Couleur et opacité
Je vous recommande d’éviter d’utiliser un noir pur pour vos ombres, mais plutôt une couleur foncée issue de votre palette. Cela permettra d’avoir un rendu visuel bien plus agréable ! Concernant l’opacité, à vous de l’ajuster en fonction du rendu souhaité.
Bonnes pratiques
Créer des ombres naturelles
Maintenez une direction de lumière cohérente sur toute votre interface. La convention veut que la source lumineuse vienne du haut, créant des ombres vers le bas (valeurs Y positives). Évitez le noir pur (#000000) et préférez une couleur foncée de votre palette pour un rendu plus naturel.
Privilégiez les ombres douces
Pour les interfaces, des ombres douces avec un blur important (entre 20 et 40 px) offrent un effet plus naturel. Par exemple, pour un bouton, utilisez une position X et Y de 5 px, un flou de 30 px, avec une couleur foncée de votre palette à 15% d’opacité.
Limiter l’usage des effets les plus gourmands en ressource
Le Background blur et le nouvel effet Glass sont les plus gourmands en ressources, limitez leur usage pour ne pas affecter les performances de votre site/application.
Accessibilité
- Maintenir un contraste suffisant (ratio 4.5:1 minimum)
- Les ombres ne doivent pas être le seul indicateur d’interactivité
Fonctionnalités avancées
Combiner plusieurs effets
Figma permet d’appliquer plusieurs effets simultanément sur un même calque. Vous pouvez par exemple :
- Combiner une ombre portée avec une ombre intérieure
- Superposer plusieurs ombres de couleurs différentes
- Ajouter du Noise ou de la Texture en plus d’une ombre
Pour ajouter un effet supplémentaire : Cliquez à nouveau sur + Add effect.
Utiliser les styles d’effets
Pour maintenir la cohérence dans votre design et gagner du temps, créez des styles d’effets réutilisables :
- Appliquez un effet à un calque
- Cliquez sur l’icône à quatre points dans la section Effects
- Sélectionnez Create style
- Nommez votre style (ex: « Shadow / Card / Default »)
Intégration avec les variables
Depuis les dernières mises à jour de Figma, vous pouvez utiliser des variables pour les couleurs d’ombres. Cela facilite grandement la gestion des thèmes (mode clair/sombre).
En résumé
Les effets dans Figma vous permettent de :
- Créer de la profondeur et de la hiérarchie visuelle
- Suggérer l’interactivité des éléments
- Diriger l’attention de l’utilisateur
- Ajouter du réalisme et de la texture (nouveautés 2025)
- Créer une expérience immersive
N’oubliez pas : la subtilité est la clé ! Des effets trop prononcés peuvent rapidement surcharger votre interface.

Espace discussion