Maintenant que nous savons modifier les propriétés de position et alignement, que dîtes-vous de mettre un peu de couleur dans tout ça !
Créer une couleur
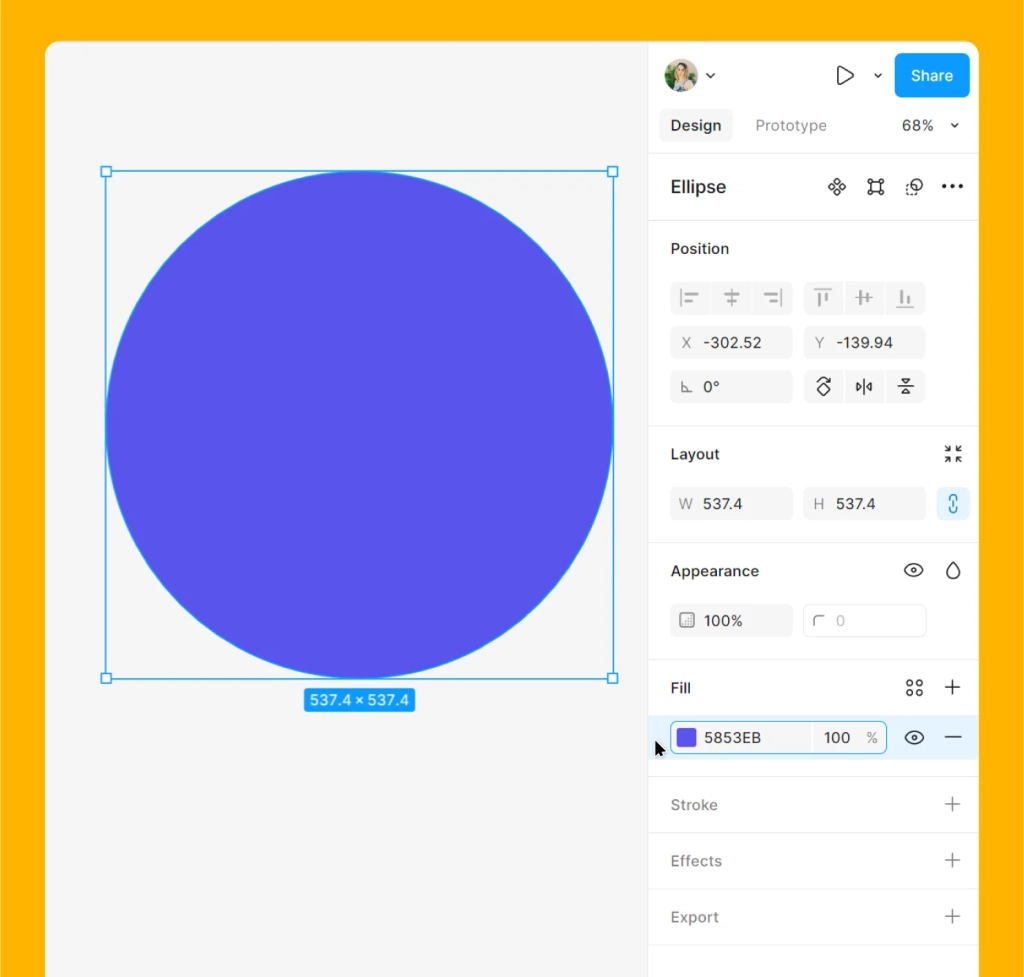
Comme nous l’avons vu, lorsque nous sélectionnons un élément, nous retrouvons toutes ses propriétés dans le panneau design, à droite. Créer deux formes côte à côté. Sélectionnez une des formes et cherchez la propriété Fill. Juste en dessous de “Fill” vous devriez voir un carré de couleur grise (appelé échantillon de couleur) avec un code couleur et un pourcentage. Cet élément correspond à la couleur de remplissage de notre forme et l’opacité de cette couleur (par défaut un gris à 100 %).
Le saviez-vous ? Le code que vous voyez affiché est un code de couleur HEX (ou Hexadécimal). Les codes de couleur HEX sont composés de 6 chiffres. Ces chiffres se lisent par paire (ce qui correspond à un octet). Chaque paire (octet) représente l’intensité de rouge, vert et bleu dans la couleur. L’intensité varie de 0 à F (0 étant la valeur la plus faible et F étant la valeur la plus élevée). Ainsi, si vous souhaitez obtenir un blanc, le code hexadécimal sera #FFFFFF car la couleur blanche est la synthèse des trois couleurs primaires à leur maximum. Pour du rouge, ce sera : #FF0000.
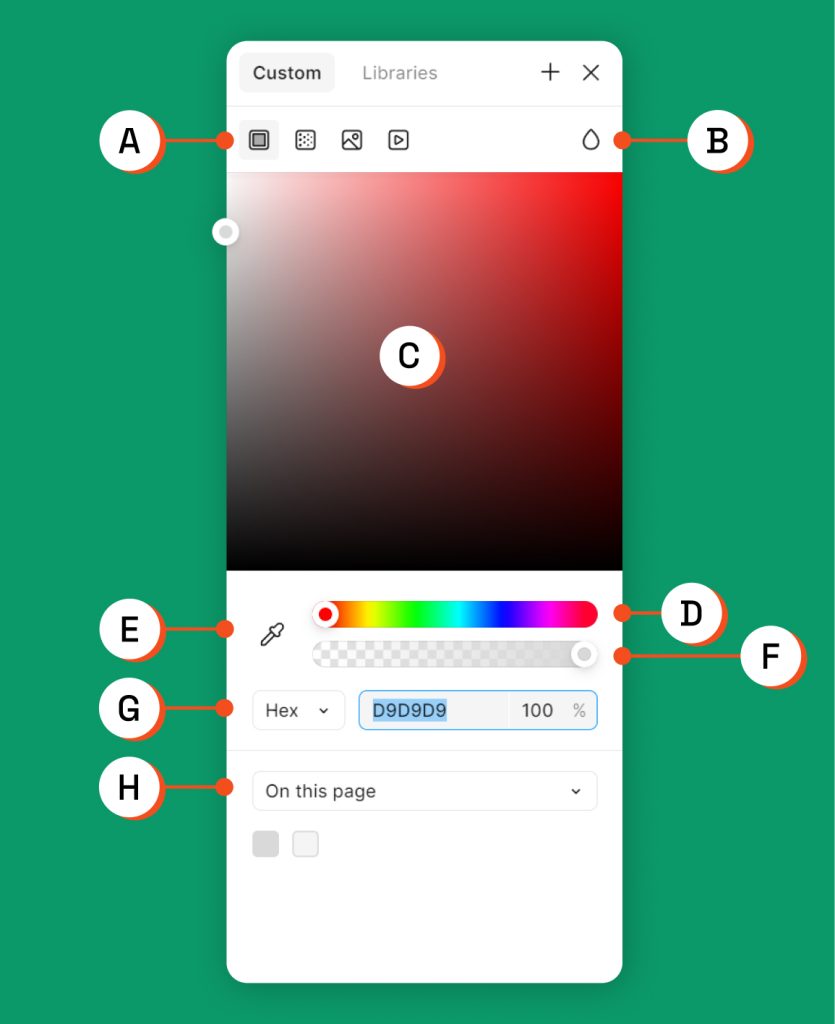
Cliquez sur le carré de couleur gris. Un nouveau panneau apparaît. Faisons le tour de ces fonctionnalités !
- Type de remplissage
- Mode de fusion
- Palette de couleur
- Valeur de saturation (hue)
- Pipette
- Opacité
- Code couleur
- Couleurs locales, styles ou librairies actives3

Commençons par la palette de couleur. Cliquez dans le coin opposé en haut à droite. Vous devriez avoir un beau rouge vif. Changeons la couleur pour un vert vif en cliquant sur la couleur verte dans l’encart arc-en-ciel juste en dessous (valeur de saturation). Vous voyez vous avez accès à un nombre impressionnant de couleurs (en théorie 16 777 216*) ! Sélectionnez celle qui vous plaît et fermez le panneau en cliquant à l’extérieur de ce dernier.
*En vérité les écrans n’affichent pas autant de couleurs.
Réutiliser une couleur
Fière de la couleur choisie ? On va pouvoir l’appliquer sur l’ensemble des carrés !
Pour cela, il existe quatre méthodes :
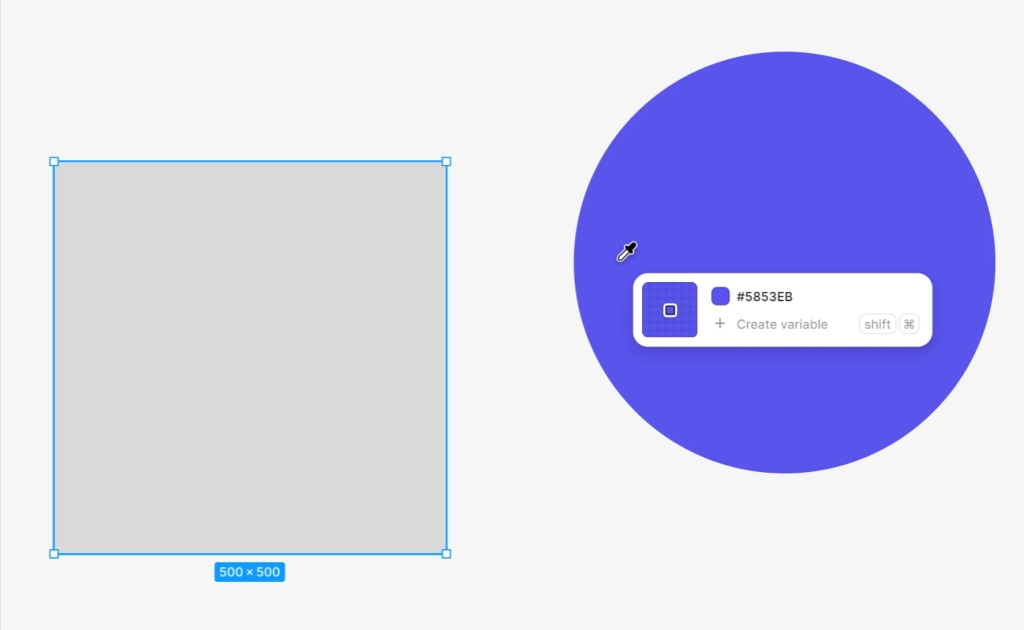
- Commençons par la première (et surement la plus simple) la pipette ! Sélectionnez un des carrés gris et appuyez sur la touche i de votre clavier, votre curseur devrait se changer pour prendre l’apparence d’une pipette. Cliquez maintenant sur le carré avec votre nouvelle couleur pour l’appliquer à celui sélectionné !

- Une autre méthode consiste simplement à copier le code couleur et le coller au lieu et a la place de celui initial.
- Troisième technique : copier tout le paramètre de remplissage. Pour cela, cliquez sur le bord du panneau de design au niveau de la couleur de remplissage. Vous devriez voir apparaître une zone bleue. Faîtes CTRL + C puis sélectionnez une nouvelle forme et faîtes CTRL + V. En faisant cela, vous devriez avoir deux paramètres de remplissage, le nouveau, que vous venez de coller, et l’ancien (en dessous). Pour en savoir plus, je vous invite à → Voir comment additionner les paramètres de remplissage

- Quatrième et dernière technique et surement la plus viable que je vous recommande quel que soit votre cas d’usage. Cette dernière consiste à enregistrer la valeur de votre couleur pour pouvoir la réutiliser facilement et aussi la modifier partout ! Je vous invite alors à suivre le cours : Styles et variables (qui sera prochainement disponible).
Les dégradés
Les dégradés permettent d’associer plusieurs couleurs et ainsi de donner une dynamique à vos conceptions que ce soit en créant une palette de couleur plus riche, en attirant l’attention sur un élément ou encore en ajoutant du volume.
Il existe quatre types de dégradé différents :
- Linear : le dégradé le plus utilisé et le plus simple. Il consiste à créer une transition de plusieurs couleurs le long d’un tracé rectiligne (horizontal, vertical ou en diagonale).
- Radial : un dégradé circulaire (ou ellipsoïdal) qui permet de créer une transition de couleur vers l’extérieur
- Angular : un dégradé dans le sens des aiguilles d’une montre. Il crée un effet 3D comme si vous regardiez un objet en forme de cône vu d’en haut.
- Diamond : similaire au dégradé radial, il crée une transition de couleur depuis le centre vers l’extérieur, mais selon un motif en forme de losange.
Créer un dégradé
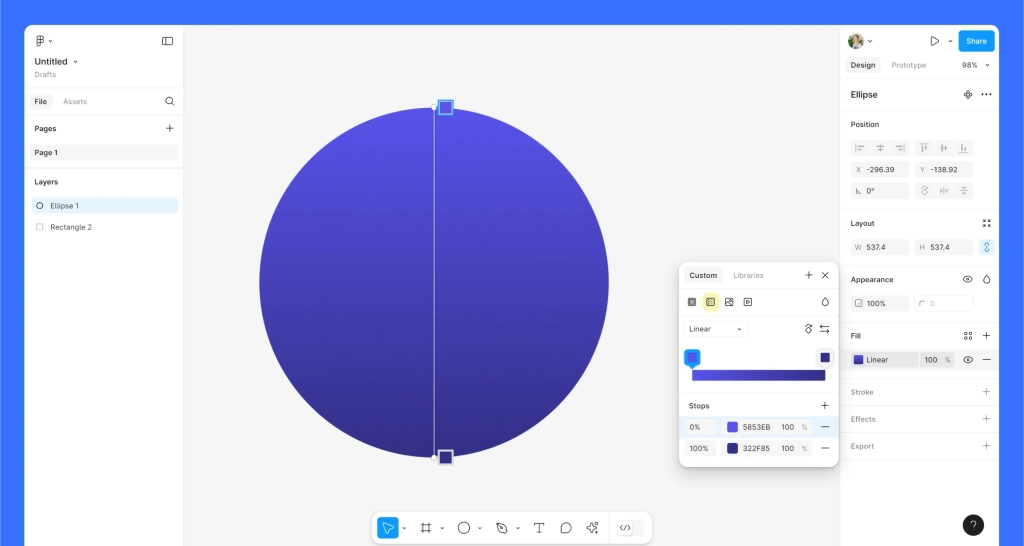
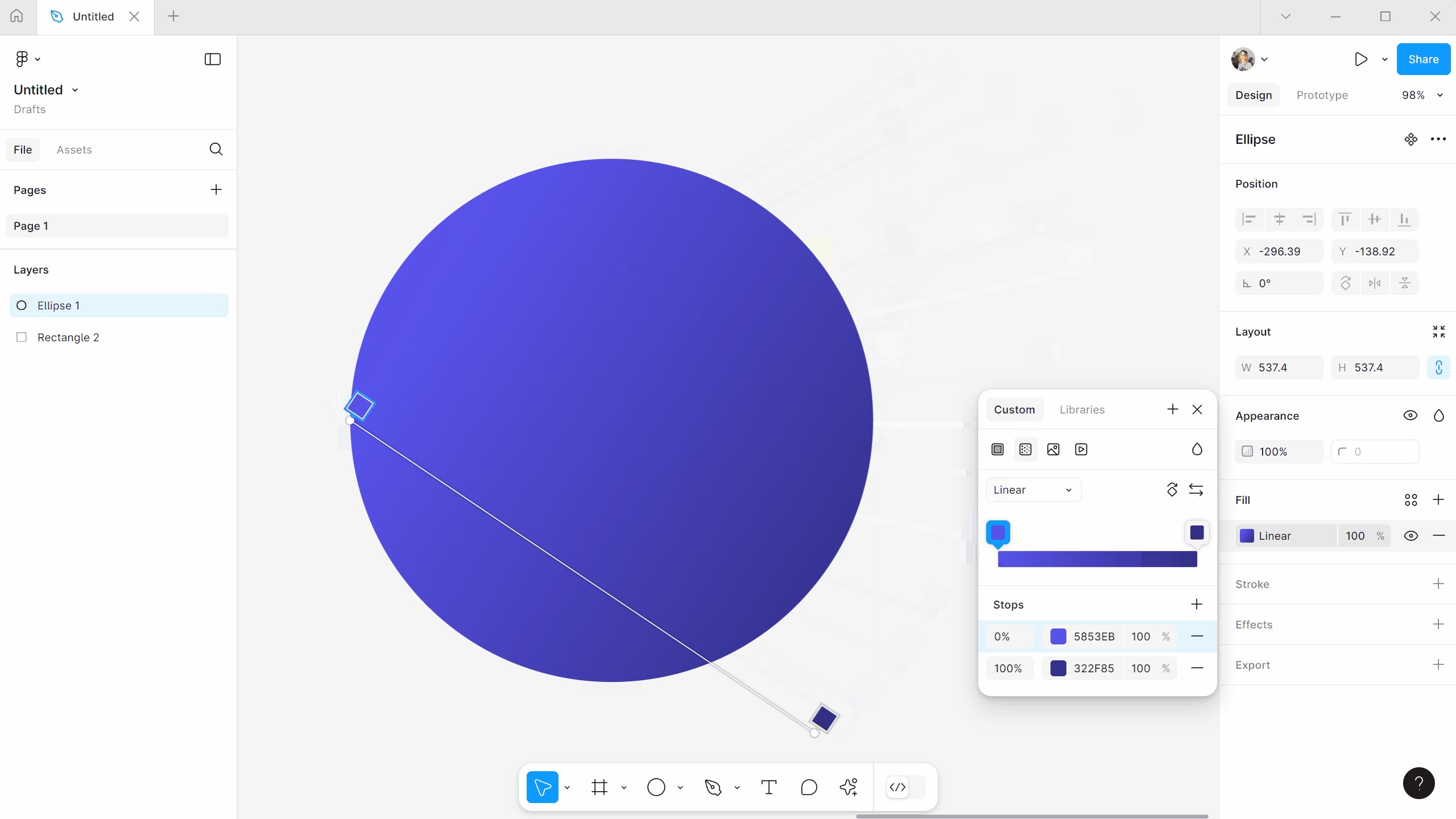
- Sélectionnez votre forme et cliquez sur l’échantillon de couleur
- Dans le sélecteur de couleur, sélectionnez l’icône Gradient
- Dans la liste déroulante juste en dessous, vous allez pouvoir choisir le type de dégradé, gardons linéaire.

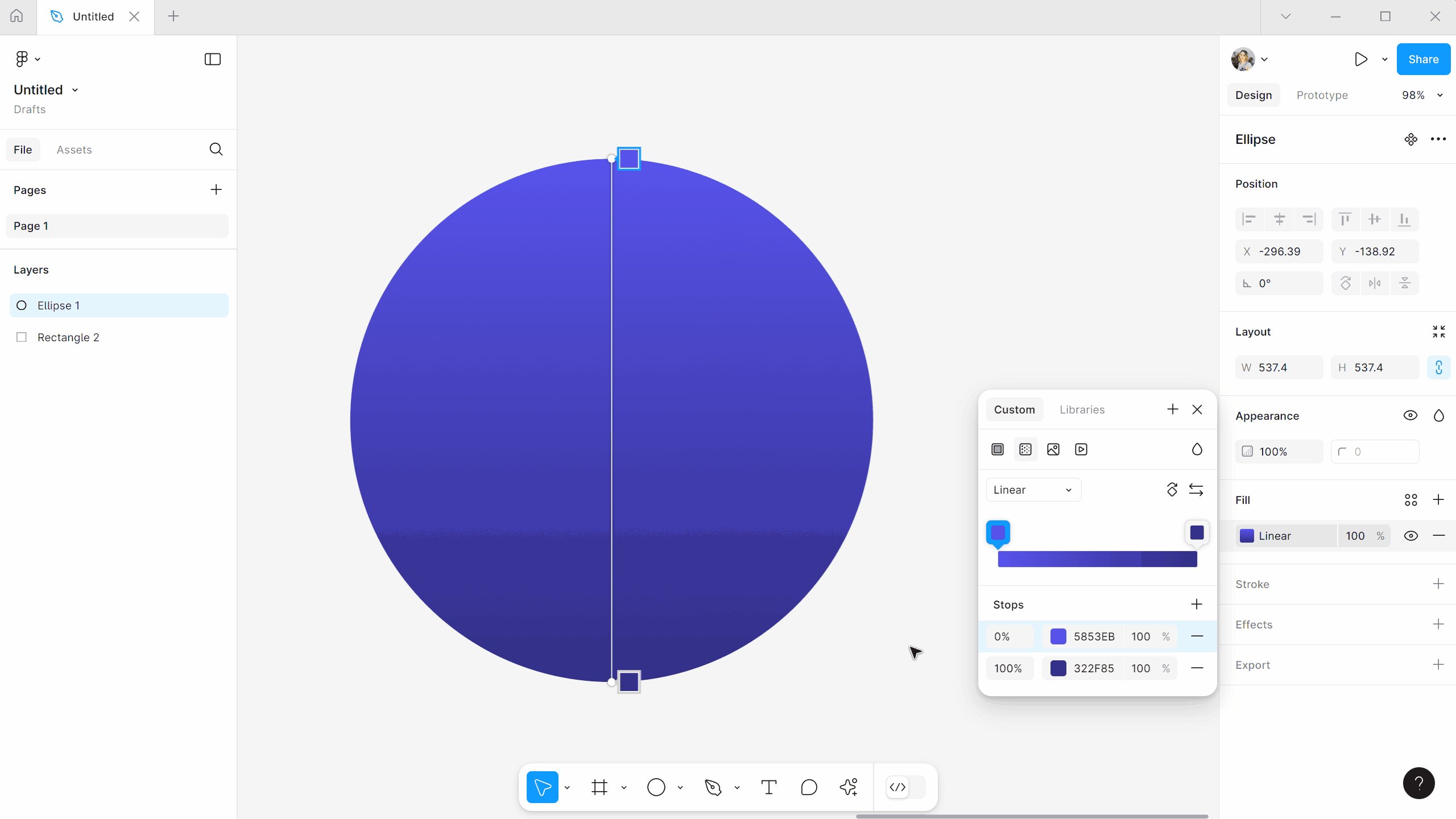
En dessous, vous avez deux couleurs à l’opposé l’une de l’autre, ce sont ce que l’on appelle des “colors stops”. Ces deux couleurs sont positionnées sur un rectangle qui simule le rendu de votre dégradé. En continuant votre lecture, vous remarquerez que l’on peut voir ces deux couleurs juste en dessous avec leur code HEX et leur opacité à droite.
Commençons par modifier la première couleur. Cliquez sur l’échantillon de couleur et modifiez votre couleur, vous verrez votre dégradé se modifier en même temps.
Pour valider votre dégradé et quitter la fenêtre, rien de plus simple, cliquez sur une zone sur votre canvas. Vous avez maintenant créé votre premier dégradé !
Ajouter et retirer des couleurs
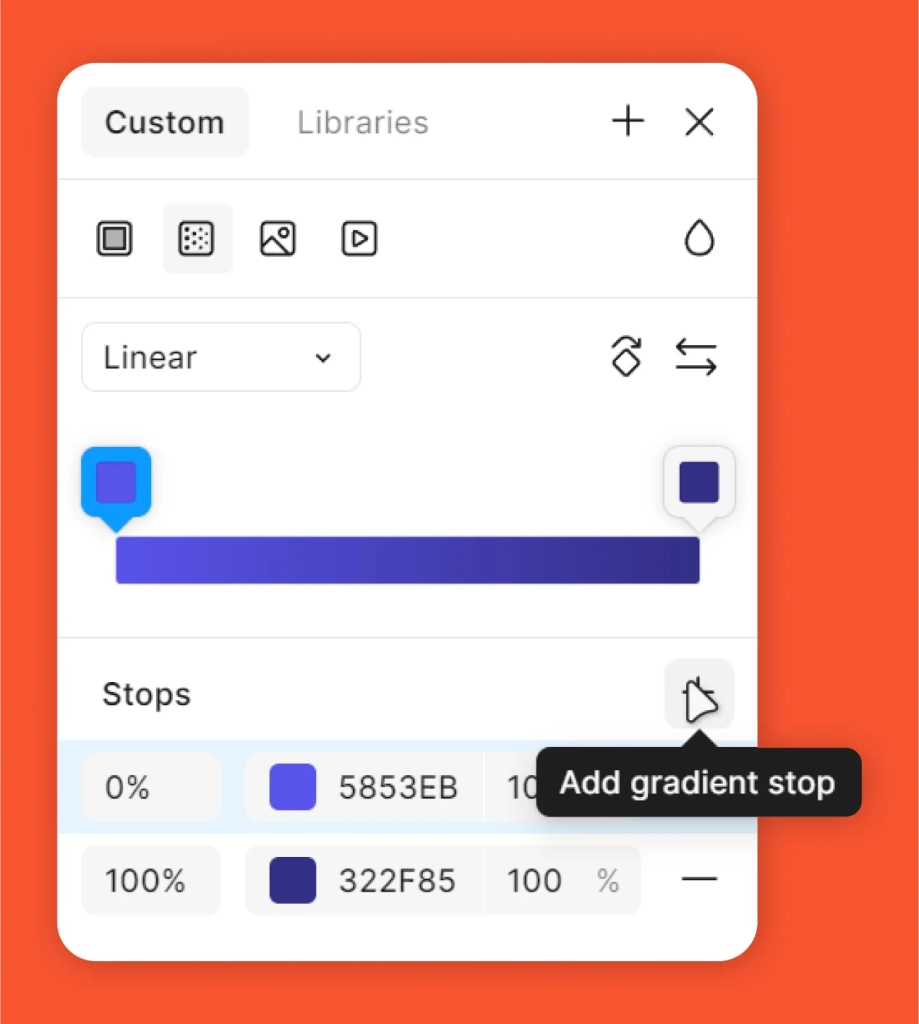
Et si on essayait d’ajouter une troisième couleur à notre dégradé ? Pour ce faire, sélectionnez votre forme et cliquez sur l’échantillon de couleur, le panneau de dégradé s’ouvre de nouveau, cliquez sur le + Add gradient stop. Une troisième couleur est apparue au centre de votre dégradé !

Si vous souhaitez retirer des couleurs, c’est très simple, il vous suffit de cliquer sur le bouton en face de votre couleur.
Modifier la répartition des couleurs
Maintenant imaginons que vous souhaitez modifier la répartition des couleurs. À gauche de l’échantillon des couleurs, vous avez une valeur en pourcentage. Cette valeur correspond à la position des colors stops. De base, vos deux couleurs marquent le début et la fin de votre dégradé, elles ont donc respectivement 0 et 100 %. Quand vous avez rajouté une troisième couleur, cette dernière s’est positionnée au milieu de votre dégradé et est donc à 50 %.
Essayons de changer ce paramètre pour 20 %. Vous pouvez soit changer la valeur numériquement, soit faire glisser la couleur le long du rectangle qui simule votre dégradé.
Vous voyez ? Vous avez un dégradé totalement différend !
Quelques raccourcis
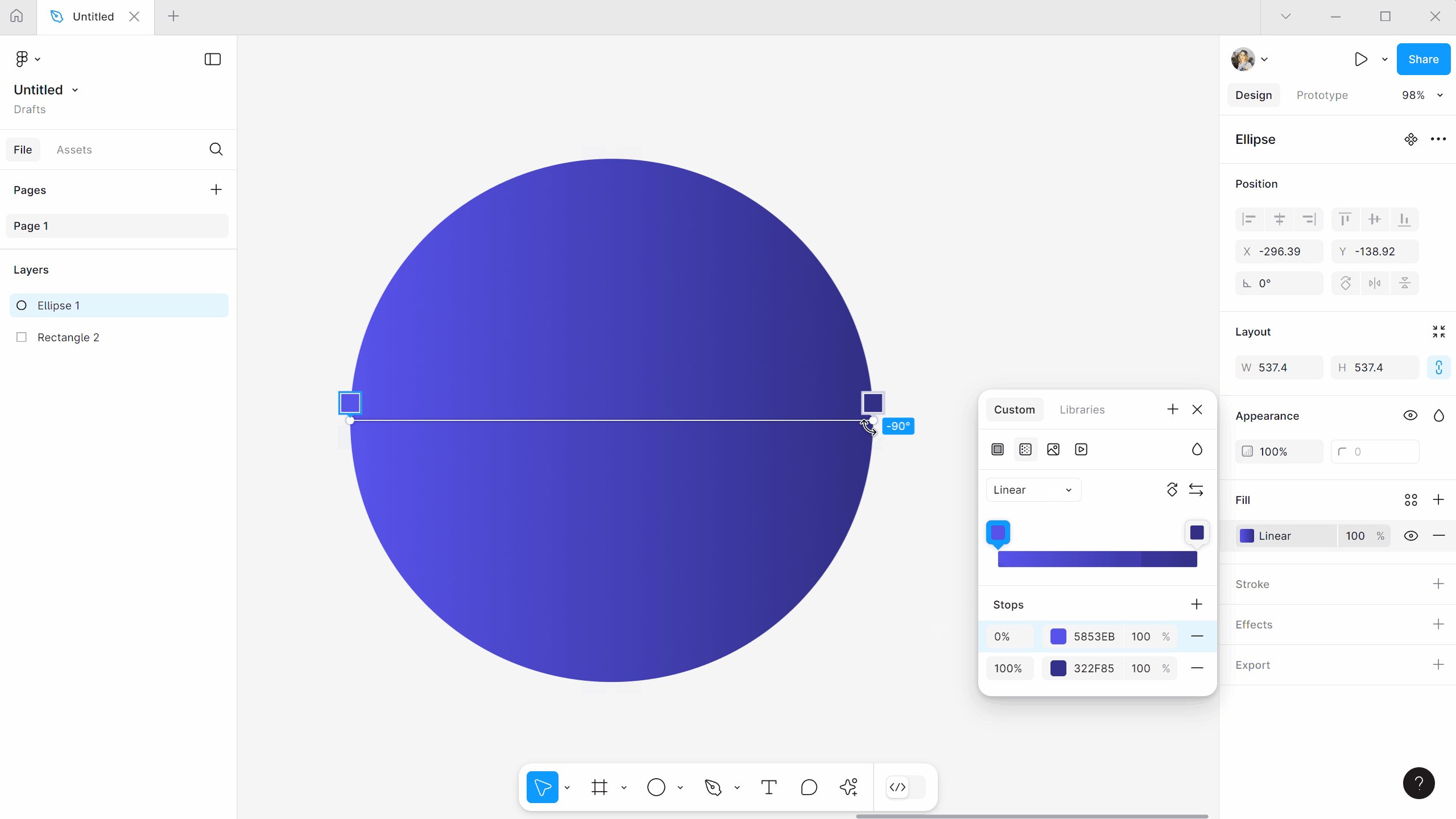
Afin de simplifier l’utilisation des dégradés, Figma vous a rajouté quelques raccourcis biens utiles en haut à droite ! Le premier, Rotate gradient, vous permet comme son nom l’indique de faire pivoter votre dégradé de 90°. Le second, Flip gradient, vous permet d’inverser votre dégradé (expl : la position de la couleur à 0 % passe à 100 % et inversement).
Changer l’orientation du dégradé
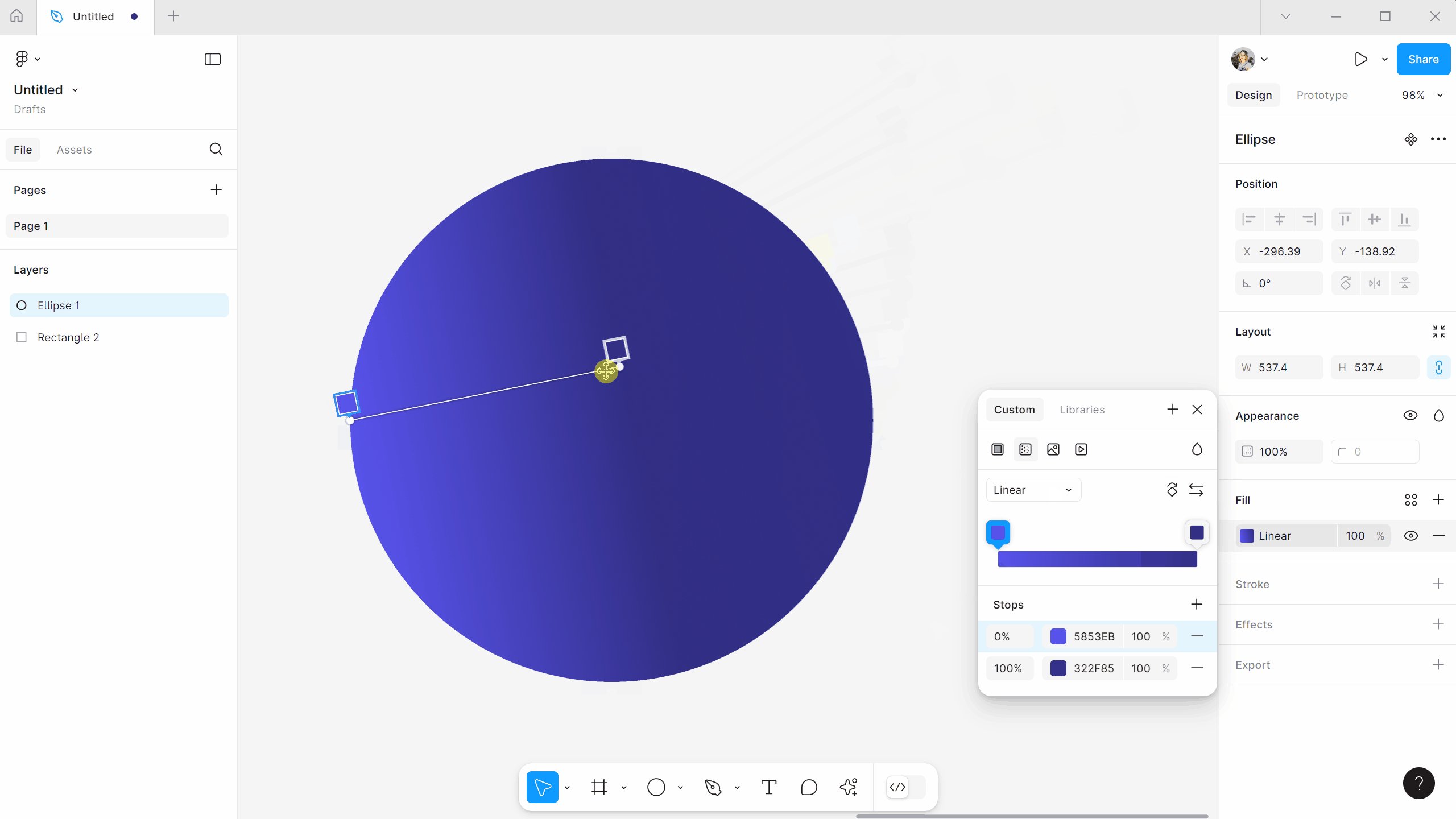
Si vous souhaitez changer l’orientation de votre dégradé, vous pouvez utiliser le raccourci mentionné précédemment : Rotate gradient que vous trouverez en haut à droite (représenté par un carré avec une flèche). Si vous souhaitez davantage de contrôle alors il vous suffit de cliquer sur le color stop (présent sur votre forme) et de maintenir pour faire pivoter votre dégradé.


Espace discussion