L’interface de Figma
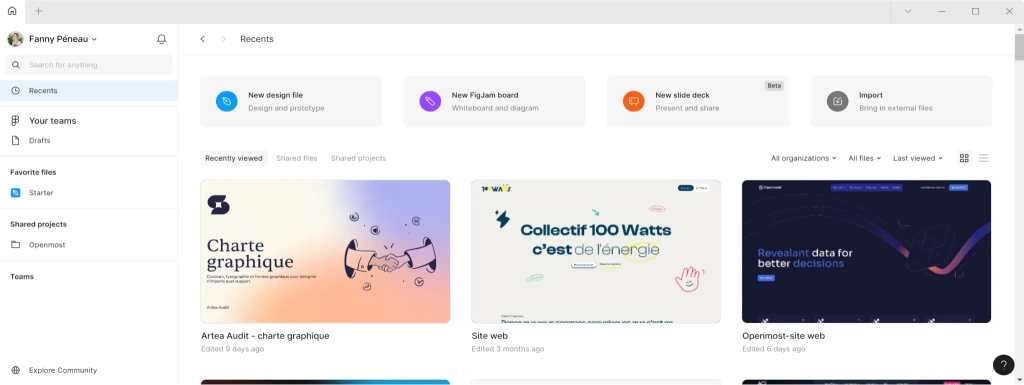
Une fois votre compte crée, vous aurez accès à Figma. L’interface de Figma est découpée en plusieurs parties distinctes : une barre latérale gauche, une barre d’outils, un tableau de bord.

Vous remarquerez que j’ai laissé mon interface en anglais. C’est un choix de ma part, la majorité des contenus que vous trouverez sur Figma sont en anglais et de manière générale les métiers de design et surtout de développement possèdent un vocabulaire technique en anglais.
Barre latérale gauche
La barre latérale gauche vous permet de naviguer dans l’outil, de passer de vos brouillons à vos fichiers favoris, et de vos fichiers favoris à vos équipes.
En haut de la barre, vous avez accès à votre compte et vos notifications et en bas un accès à l’onglet communauté.

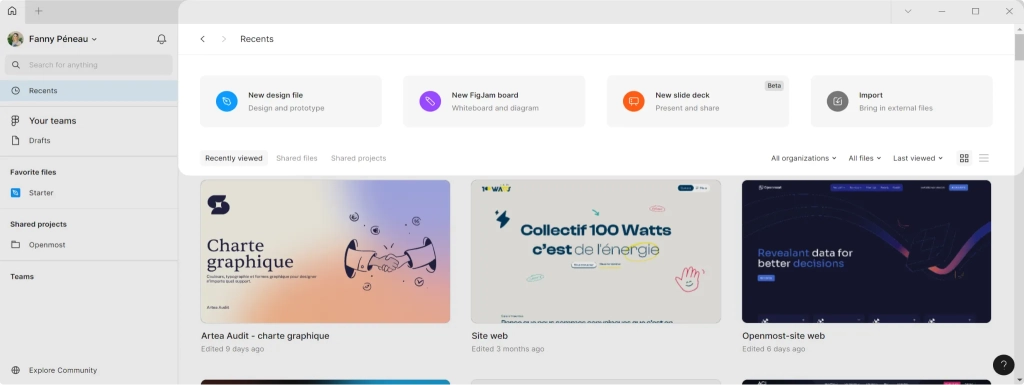
Barre d’outils
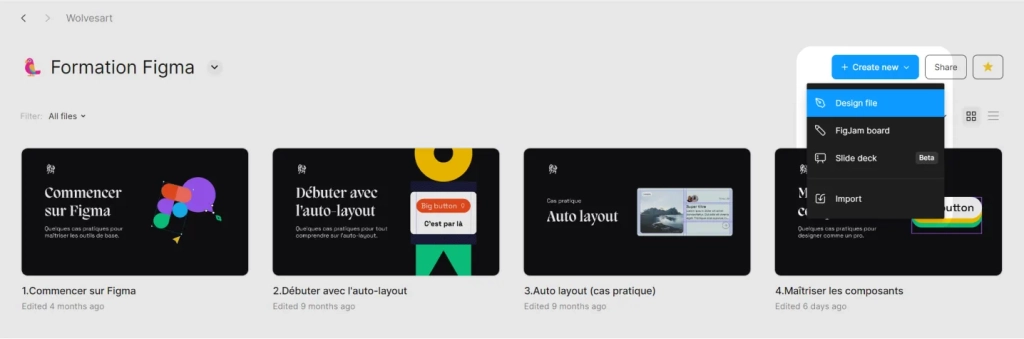
La barre d’outil se compose de différents raccourcis et actions : navigation, boutons d’actions, filtres, paramètres d’équipe.
- Navigation : Revenez en arrière à l’aide des flèches de navigation
- Boutons d’actions : Créez un nouveau fichier de design Figma ou un fichier Figjam, importer vos ressources (pdf, sketch, Miro et autres fichiers de design).
- Filtres : Filtrez par type de fichier (Figma ou Figjam), changer l’ordre (alphabétiques, dernières modifications, etc). Basculer la vue entre grille et liste.
- Paramètres d’équipe* : accédez aux paramètres de l’équipe, nom, vue administrateur.
*Seulement si vous êtes dans un onglet Teams (équipe).

Tableau de bord
C’est dans cette dernière section que vous allez retrouver l’ensemble de vos fichiers.

Comme vous le voyez, l’interface de Figma est assez facile à appréhender avec des zones distinctes qui vous permettent de vous y retrouver facilement.
Les différents types de fichiers
Il existe trois types de fichiers dans Figma :
- Les fichiers de design qui sont utilisés pour créer, partager des conceptions. Ces fichiers sont identifiables par une icône de plume bleue
- Les fichiers de tableau blanc en ligne (Figjam) qui sont utilisés pour des activités collaboratives de brainstorming, synthétisation et organisation des idées. Ils sont identifiables par une icône de crayon violet.
- Les fichiers de présentation (Figma Slides) qui permettent de créer des présentations créatives
L’interface peut être un peu déroutante au début, mais vous verrez que l’on s’y retrouve très facilement.
Organiser ses fichiers
Équipes
Les équipes vous permettent de créer un environnement dédié dans lequel vous pouvez créer des fichiers et des projets. Chaque fichier/projets (à l’exception des drafts) et partagé à l’ensemble de votre équipe. Cela vous permet de collaborer facilement avec d’autres personnes.
Projets
Les projets vous permettent de regrouper vos fichiers de conception dans un seul espace, voyez-les comme des dossiers.
Vous pouvez créer autant de projets que vous le souhaitez dans les équipes professionnelles.
Pour ma part voici comment j’organise les projets :
- 1 projet par client
- 1 projet appelé “Marque” avec toute ma com interne (charte graphique, site web, templates réseaux sociaux…).
- 1 projet appelé “Kit” regroupant les différents fichiers que je vais dupliquer pour les réutiliser
Les drafts
Les Drafts (ou brouillons) sont des fichiers privés dans lesquels vous pouvez tester vos idées de conception avant de les partager. Chaque équipe dispose de son propre espace de Drafts. Tous les fichiers qui se trouvent dans les Drafts sont privés, ils ne sont pas visibles par les autres membres de votre équipe.

Créez d’abord, organisez ensuite !
Josh Dunsterville
Les Drafts vous offrent plusieurs avantages :
- Vous permettre de peaufiner votre travail avant de le partager avec votre équipe
- Garder vos projets principaux, propres et organisés
Créer son premier fichier de design
Pour commencer, nous allons créer un nouveau fichier dans Figma.
Commençons par créer un fichier de design. Cliquez sur “+Design file” en haut à gauche. Vous arrivez sur une nouvelle interface qui est propre aux fichiers de design. Vous avez maintenant créé votre premier fichier de design !

Les fichiers Figma sont toujours à jour et sauvegardé en temps réel. Ainsi, plus besoin de sauvegarder et de télécharger les fichiers pour les transmettre à votre équipe ou vos collaborateurs.

Espace discussion